In this guide I’ll show you how custom fields in ManyChat work.
All the different kinds of custom fields.
And how you can get the most out of them.
Let’s dive in! 🙌
Don’t feel like reading?
Below you’ll find this article in video format.
If you prefer the written format, keep reading 🙃
This post also gets updated regularly.
Full Tutorial
Okaay!
Let me tell you everything you need to know about custom fields in ManyChat 🙃
What is a custom field?
Custom fields in ManyChat are pretty cool, and you should definately be using them.
You can use them to store pieces of data that you can then reuse later, or pass over to your email service provider or other integrations.
There are 3 different kinds of custom fields:
- User Fields: the value of a user field is unique for every subscriber.
- Bot Fields: the value of a bot field is for every subscriber the same. So you set it once, and can then use it for all your subscribers.
- System Fields: most of these fields are automatically populated, except for the email & phone field. In these last two field you can store the email address & phone number of your subscribers.
So user fields are used to store unique data for every subscriber, bot fields to store data that’s for everyone the same, and system fields are used by the ManyChat system but you can also store email addresses & phone numbers in it.
Cool, right?
Let me explain to you these 3 different custom fields into detail, and give you some ideas by showing you some use cases.
How to create a custom field
You can’t create Bot Fields, but it’s pretty easy to create Bot Fields or User Fields.
In ManyChat, simply go to Settings » Custom Fields.
On that page, you’ll find this button to create User Fields:

And this button to create Bot Fields:

When you do, it will ask you for a name, type, value & description.
How to use User Fields
There are 5 different types of user fields:
- Text
- Number
- Date
- Date & Time
- True/False
All these different types of user fields have the same purpose; to store data.
But it’s the kind of data that makes it different.
The names already reveal what you can store in it, but there are some cool hidden features for each one.
Let me explain them one by one.
User Field Type: Text
The text type user field is the most simple but flexible one, you can basically store anything you like in it.
Whether it’s a number, a glyph, an emoji, a URL: everything can go into the text type user field.
What I really do like text fields for, is to store segmentation data.
(segmentation data are things I know about a subscriber that helps me personalize the conversation)
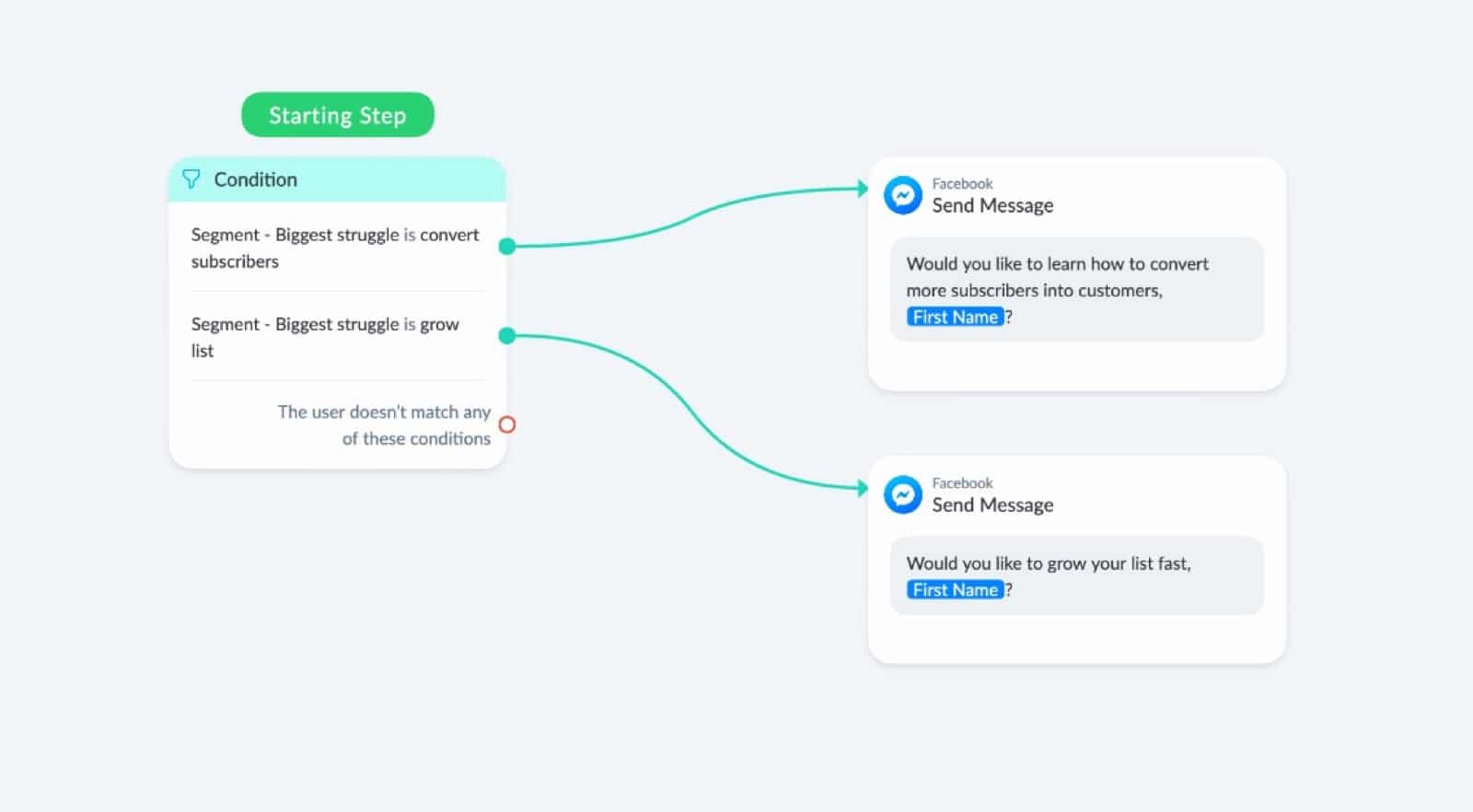
For example, I have a text user field called “Segment – Biggest struggle”.

So if you would say in one of my surveys that your biggest struggle is to convert subscribers into customers, I would store “convert subscribers” in that custom field, which allows me to personalize the conversation based on that value.
Here’s a simple example:

User Field Type: Number
The number type is pretty cool.
You can capture numbers, and then do all kinds of things with it.
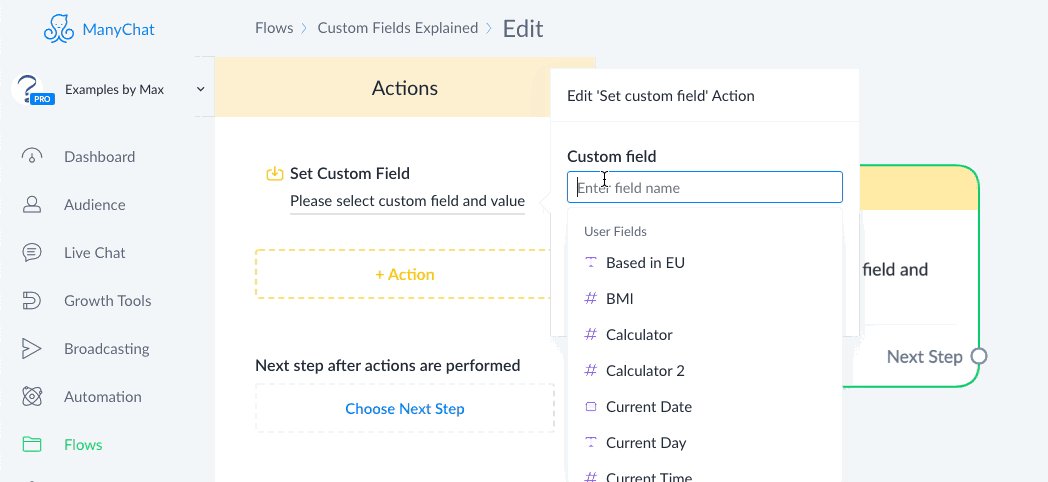
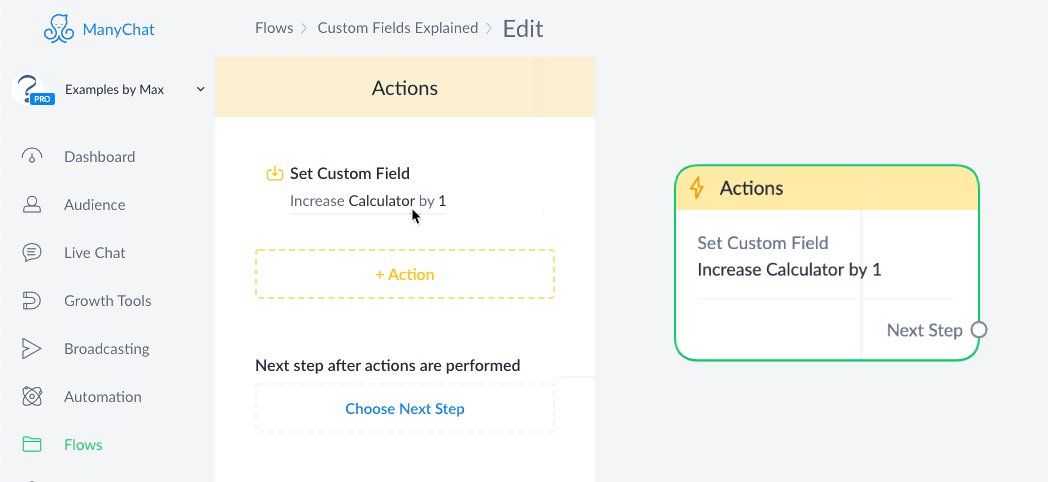
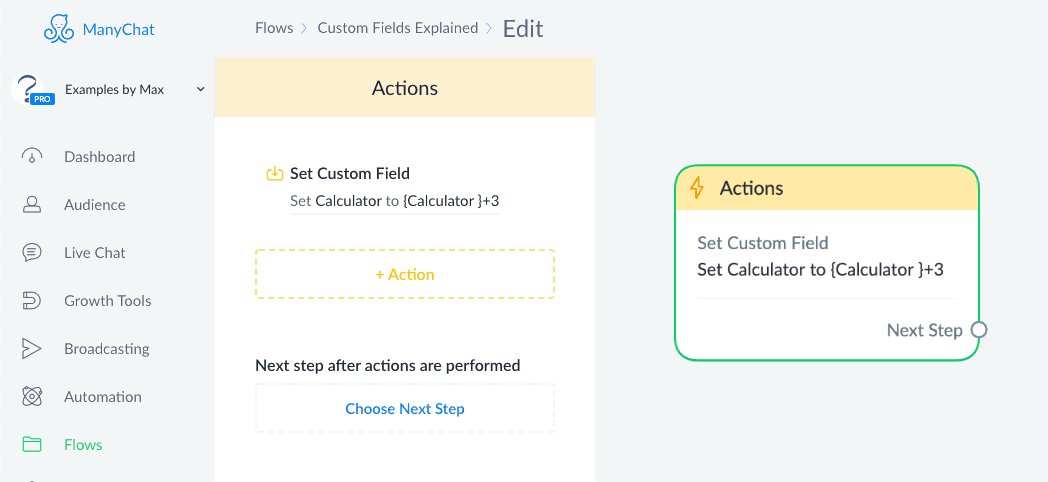
You could for example use an action to make a calculation:

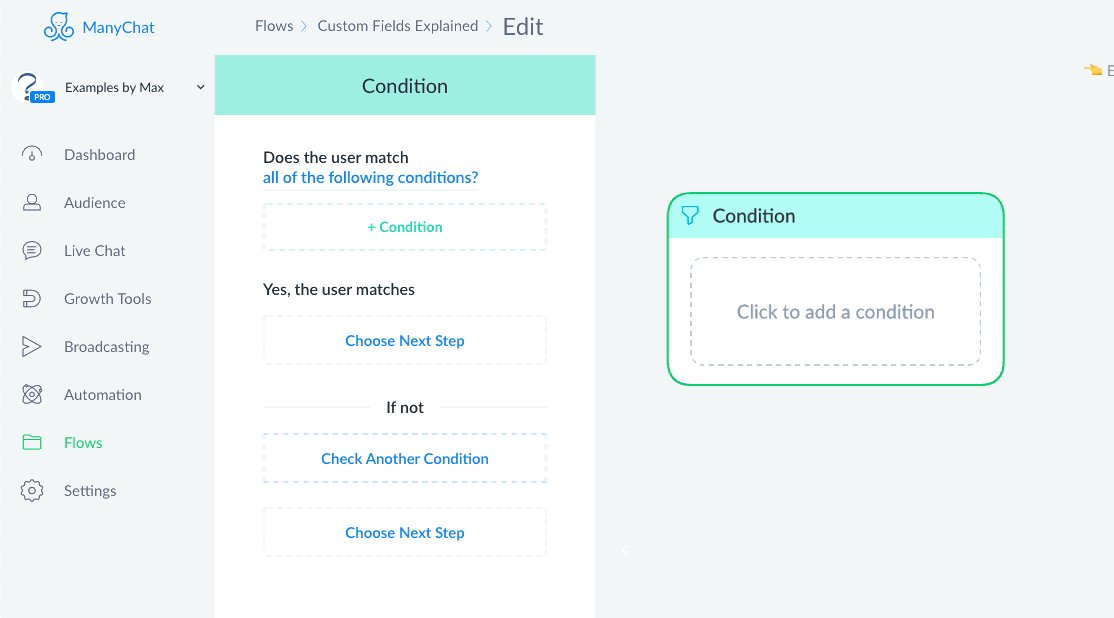
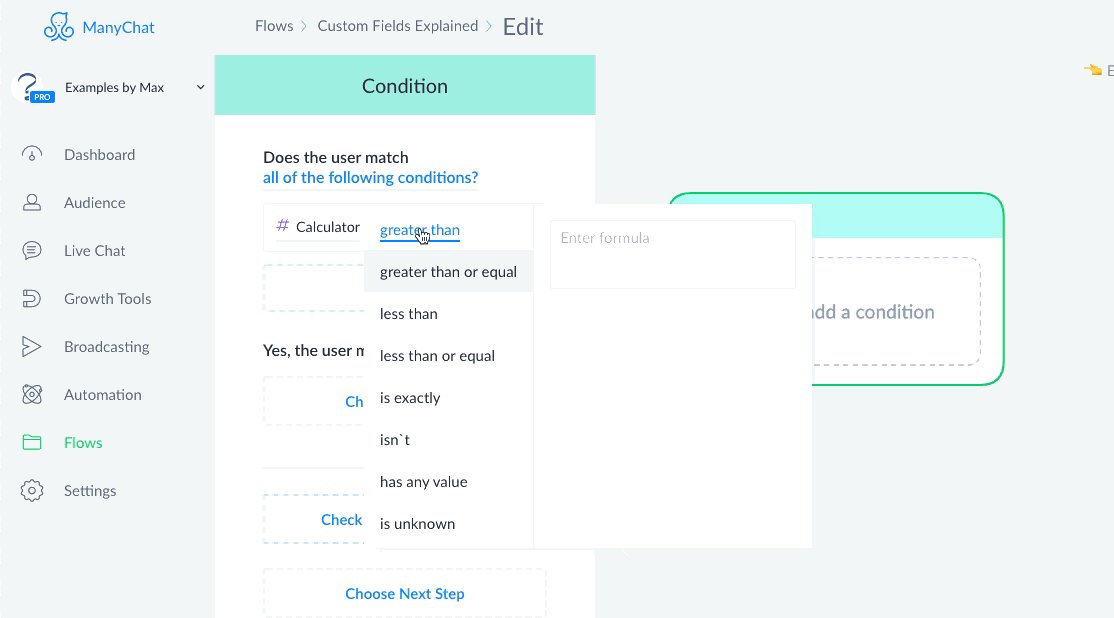
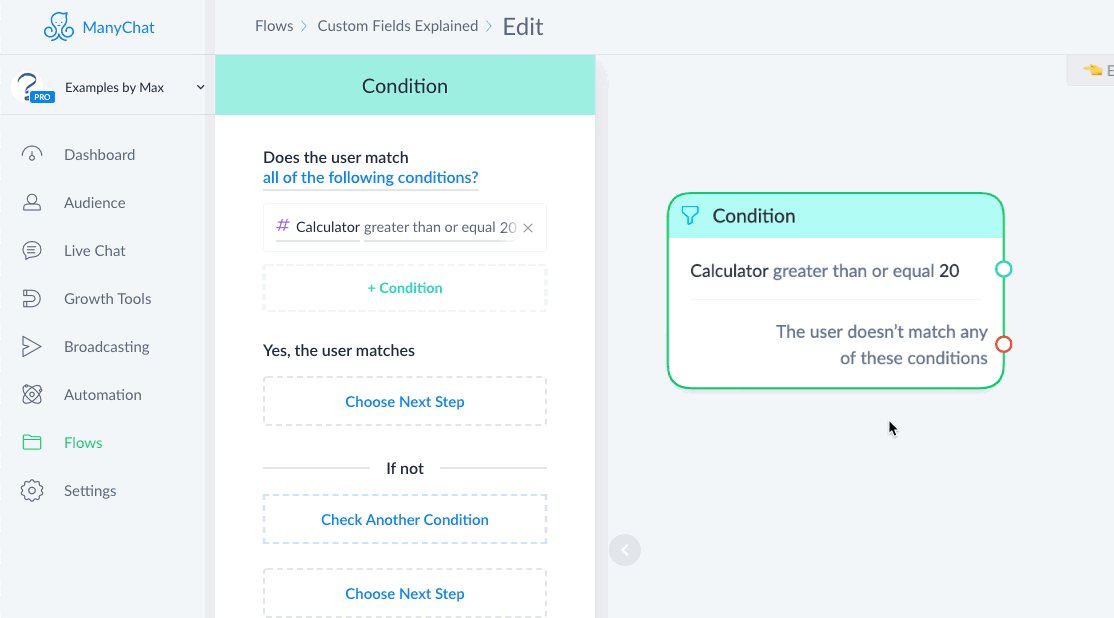
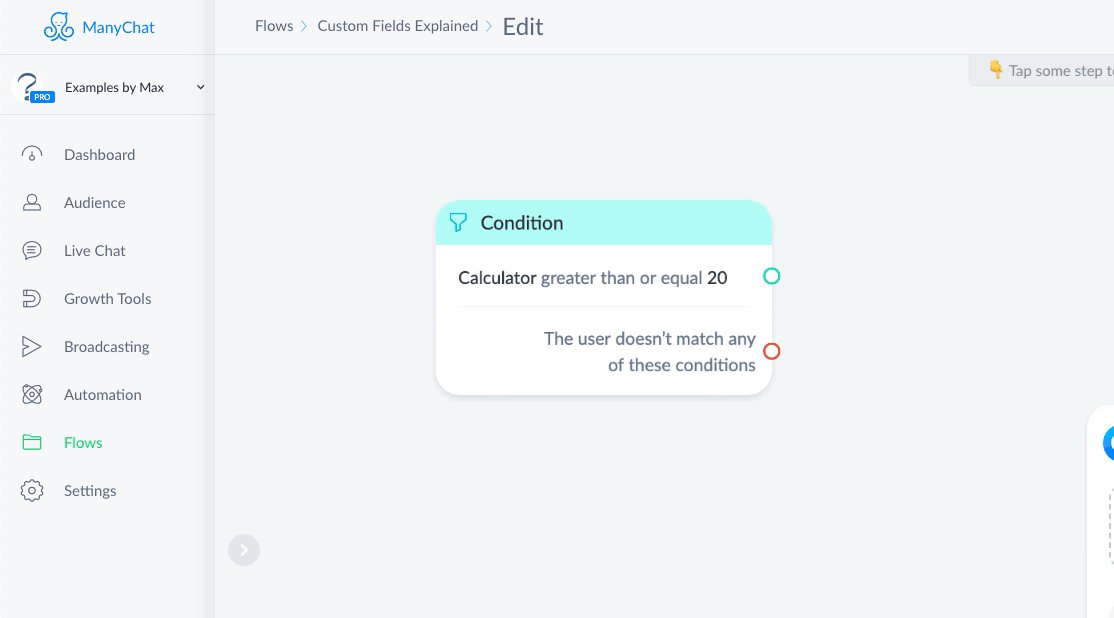
Or a condition to check if the value of that user field is higher/lower/equal to a specific value:

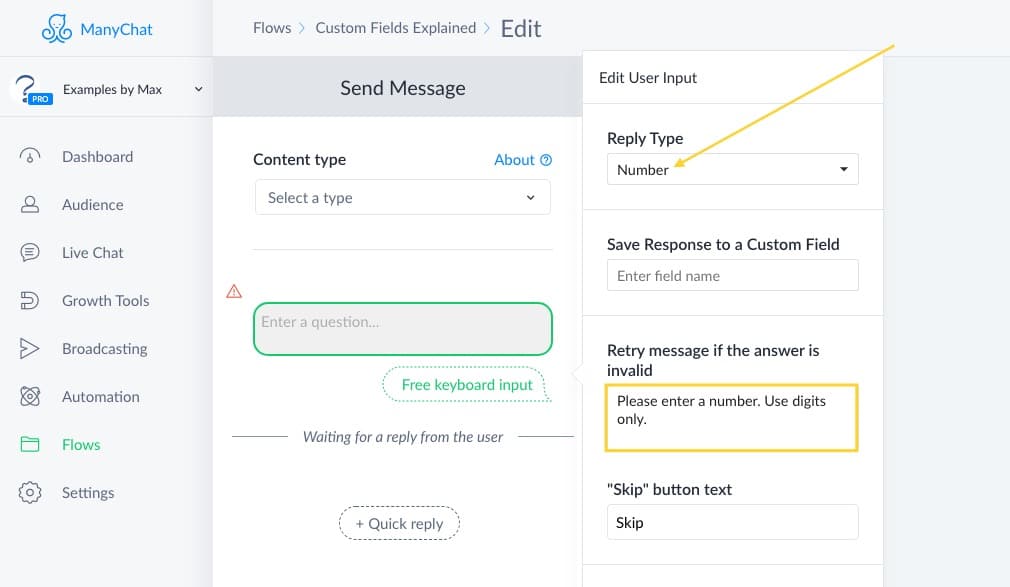
And when you want to ask your subscriber for a certain number, be sure to enable the Number Reply Type:

Otherwise, someone might write something with letters in it, which can’t be stored inside a number type field.
Neat, right?
So you could ask people for their weight, height, age, postal code, what they earn, about their budget, etc.
Or you could use the number custom field to keep track of their lead score.
User Field Type: Date
The date type user field can be used to store dates.
(pretty obvious, haha)
But what’s cool about this, is that it allows you to add a date picker to your Messenger conversations.
Here’s how that works.
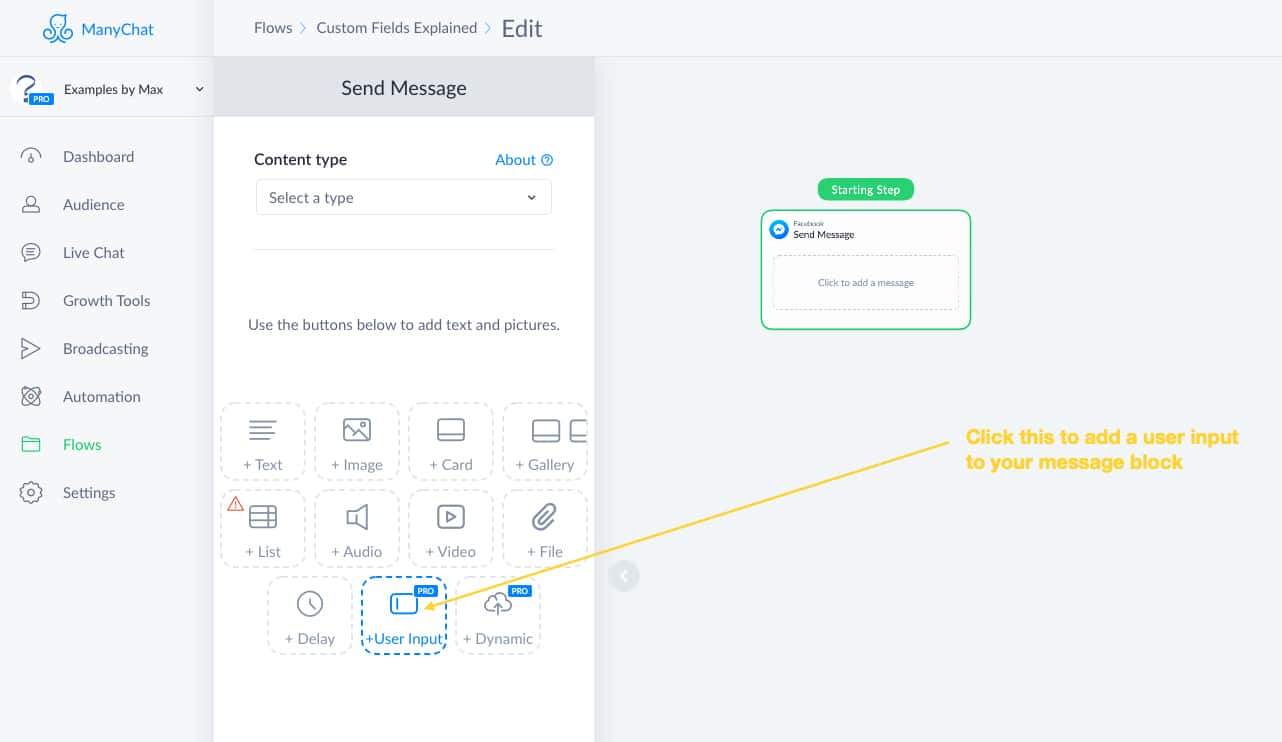
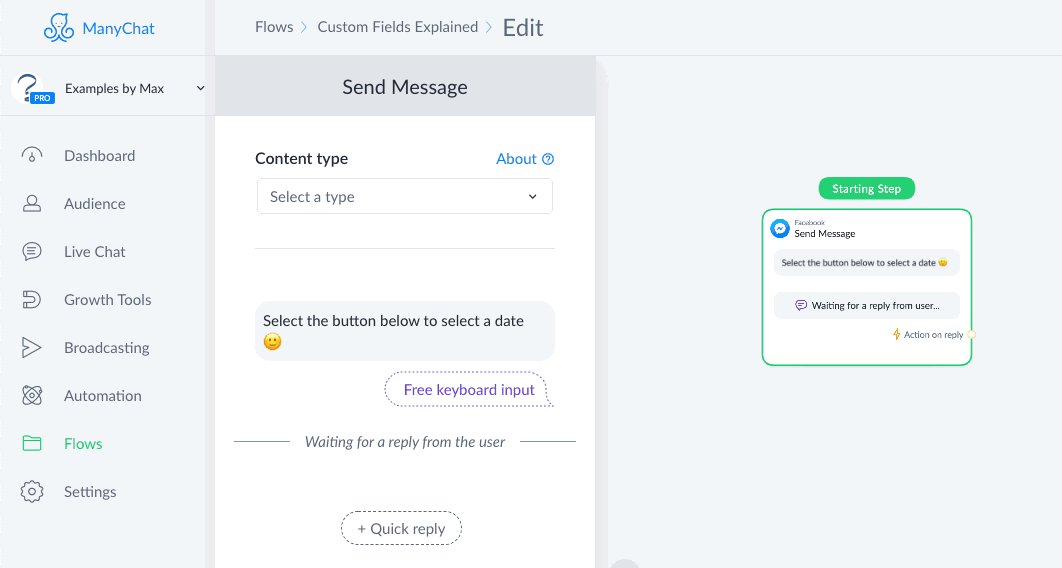
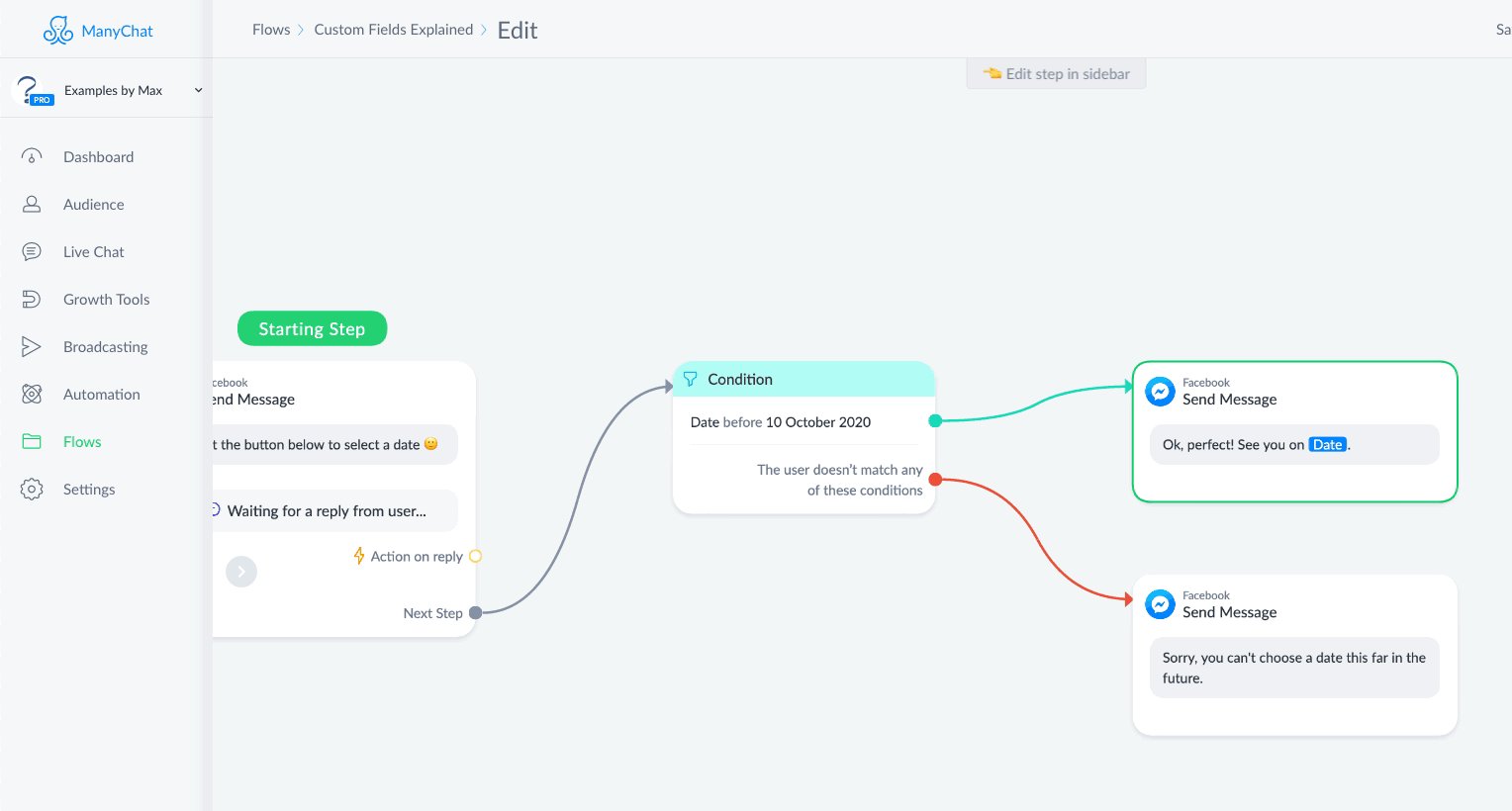
Inside your flow, you add a user input to your message block.

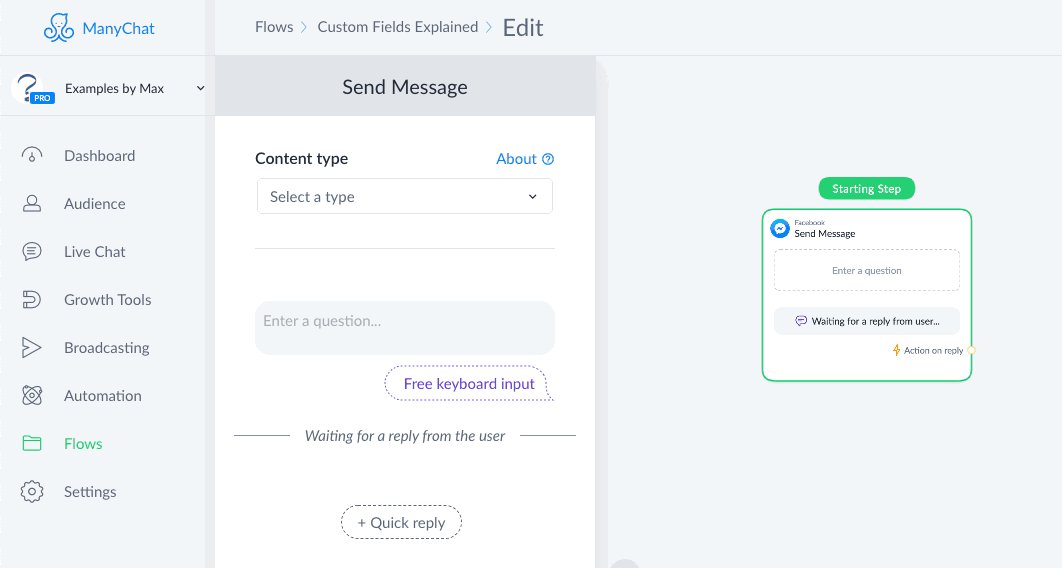
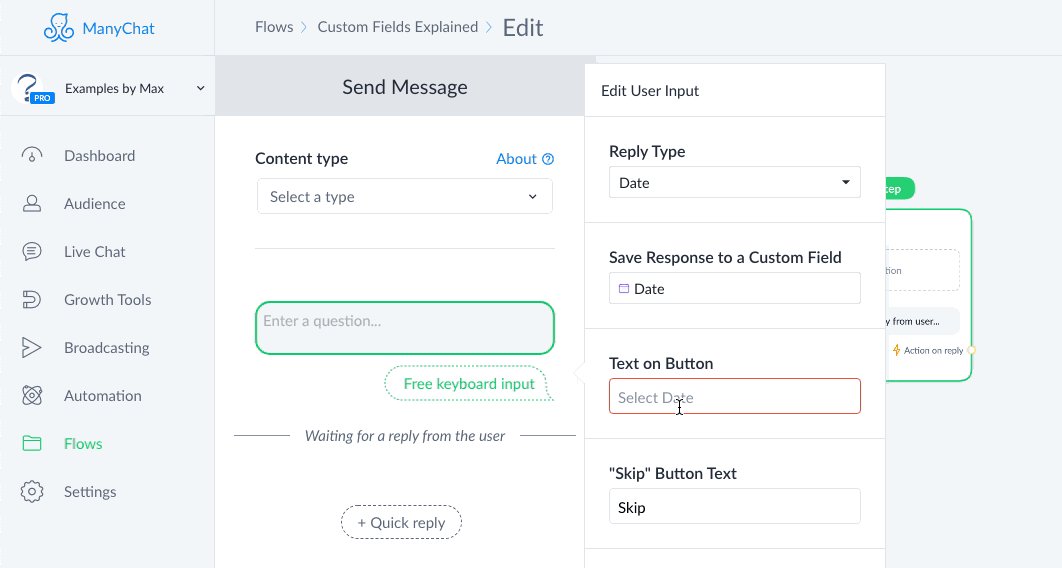
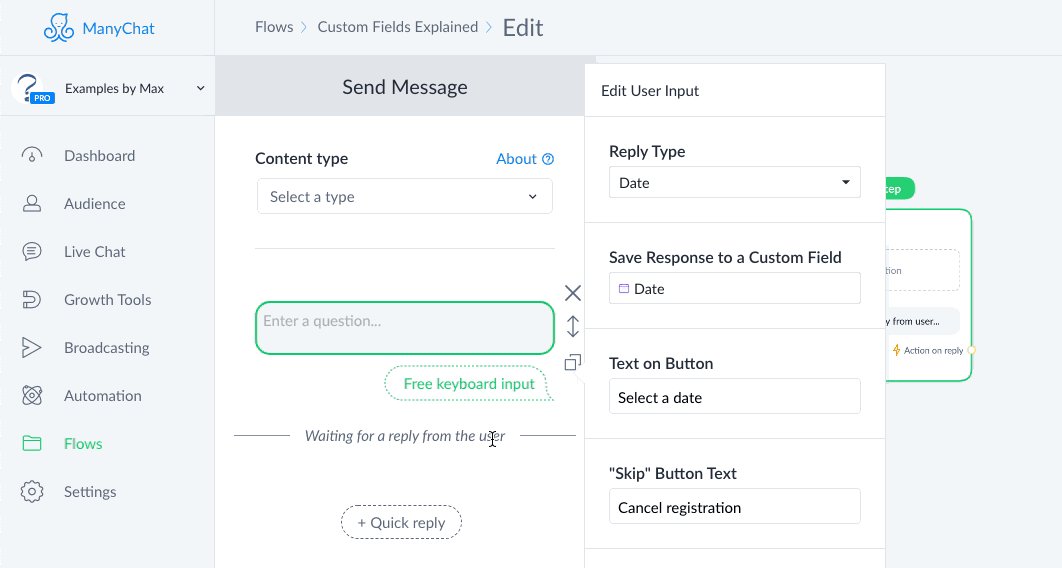
And then, you set the Reply Type to “Date” & select to which user field the input should be saved to.

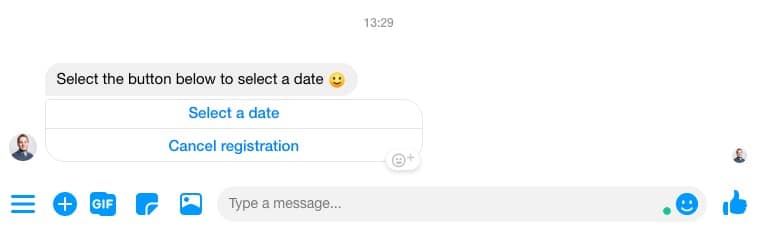
This way, inside Messenger, subscribers see a button that they can click:

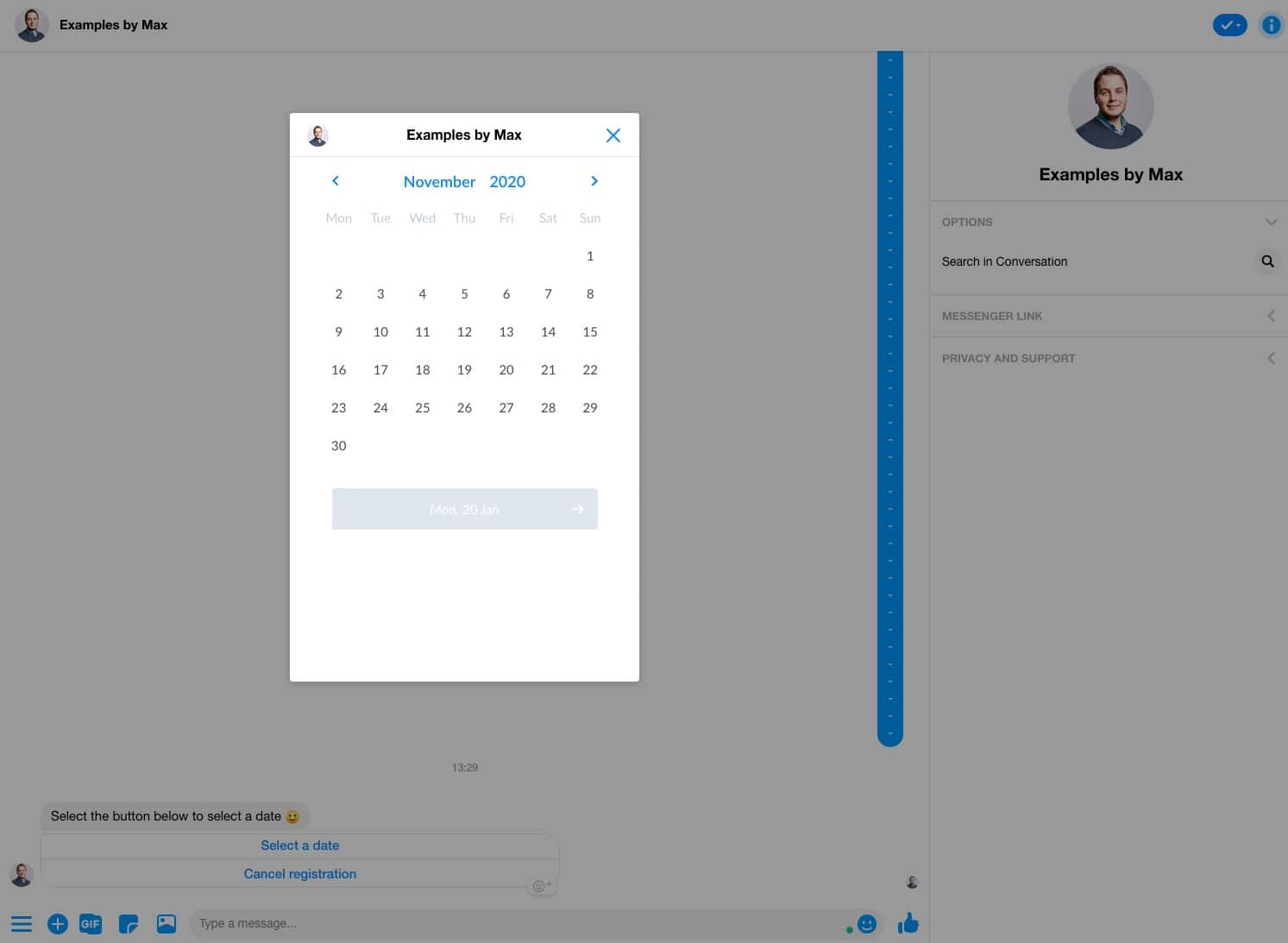
If they do, they see a handy date picker like this:

And after they click a date, it will be automatically saved into the date type user field.
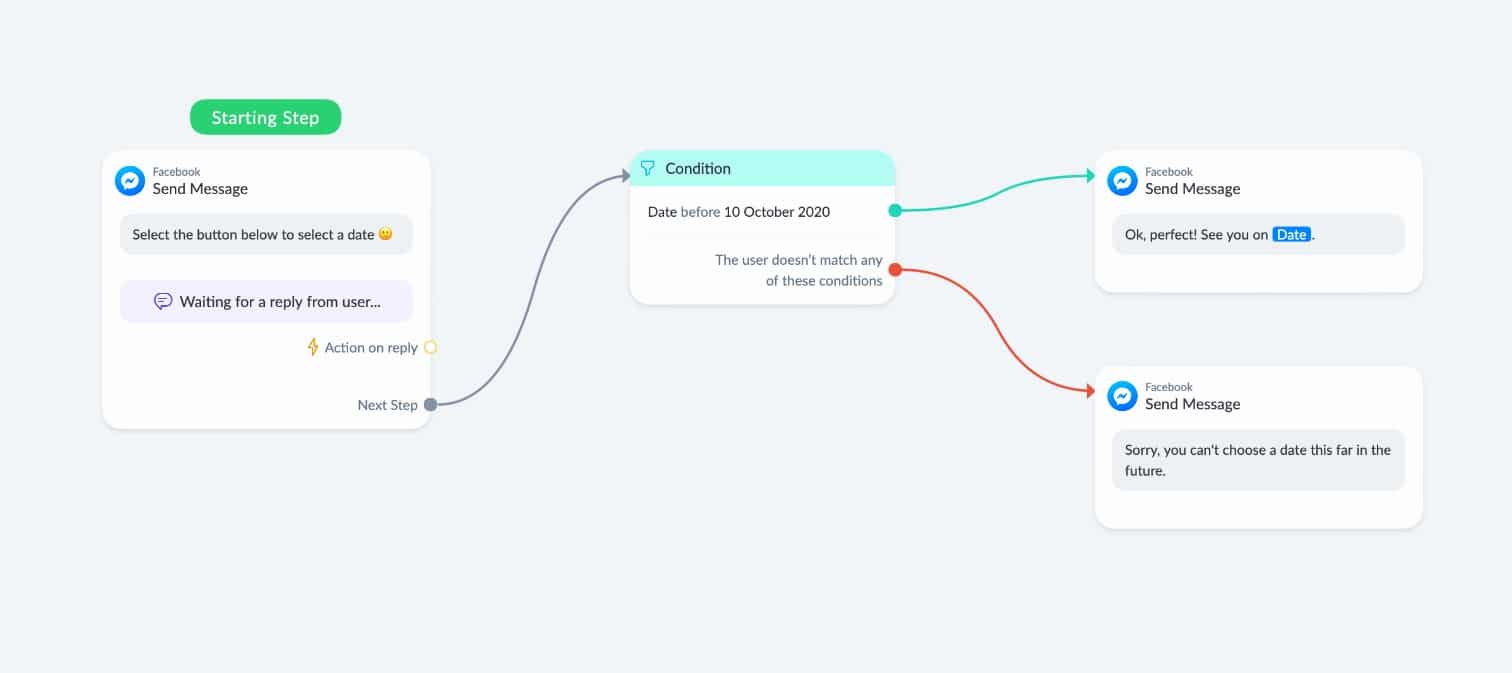
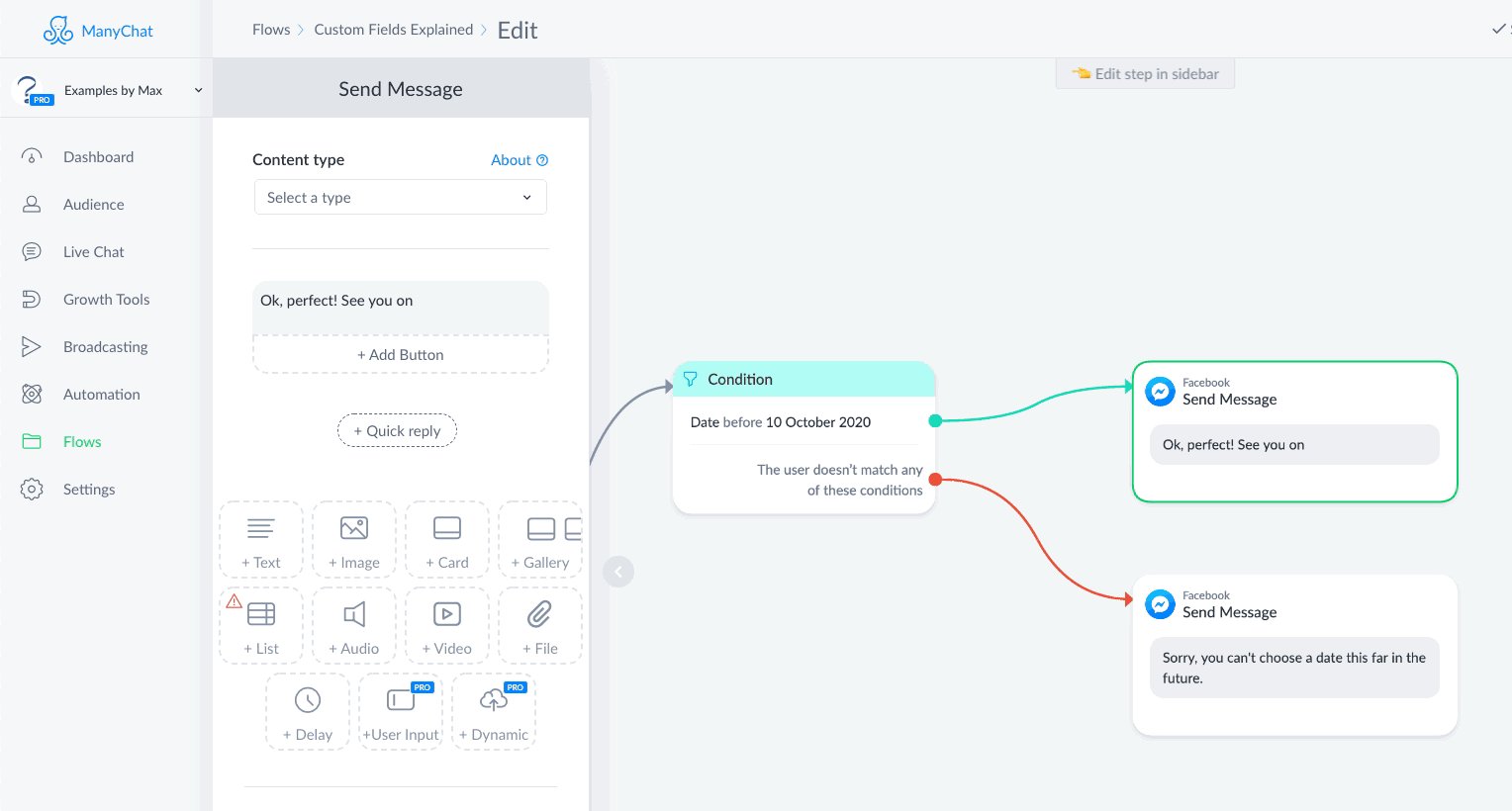
Which you can then use inside a condition to check if it’s before/after/on a specific date.

That’s, for example, handy to check if the subscriber chooses a date that’s not available.
And as you can see in the last text block, you can also repeat the value of the date field.
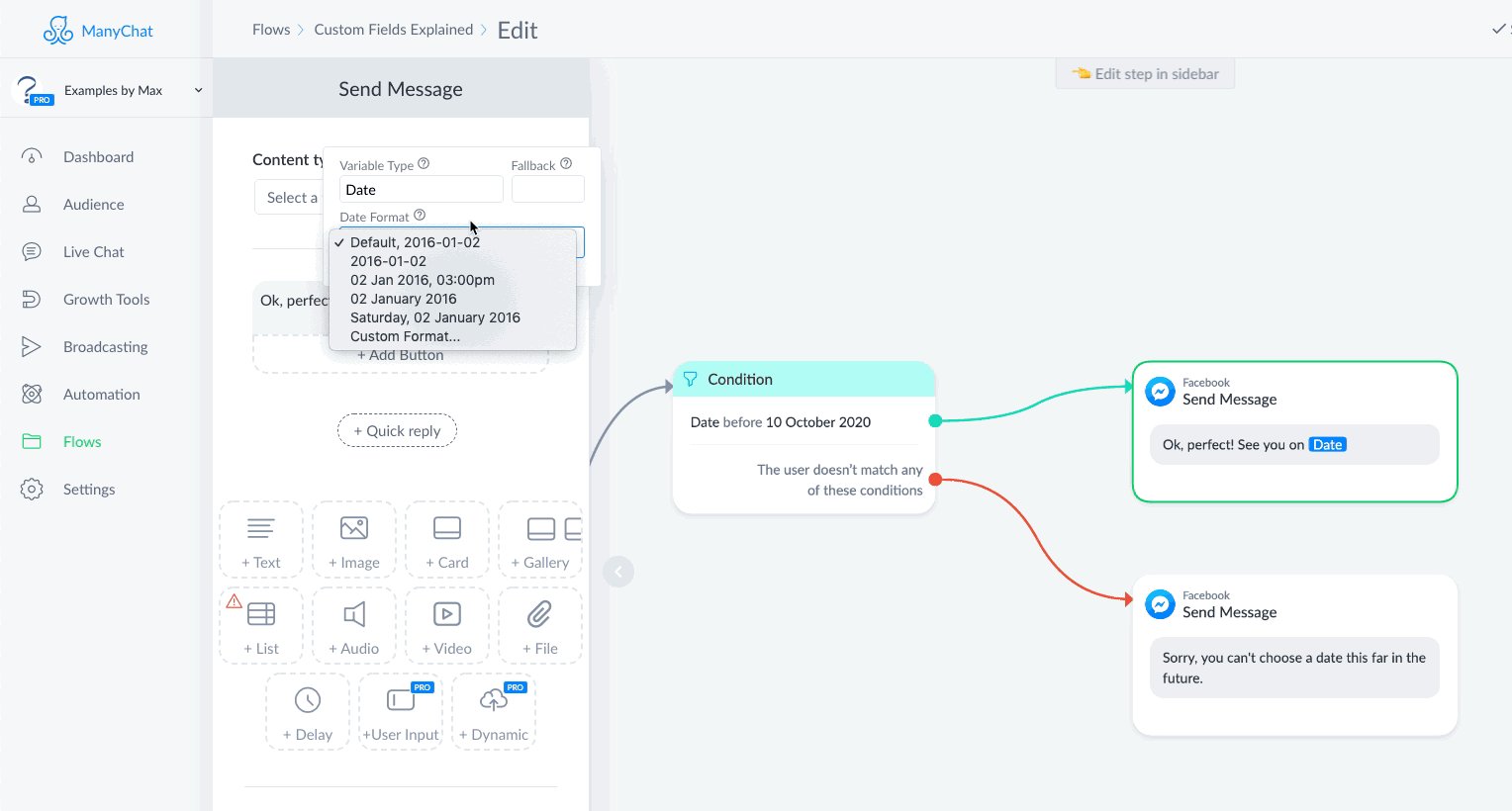
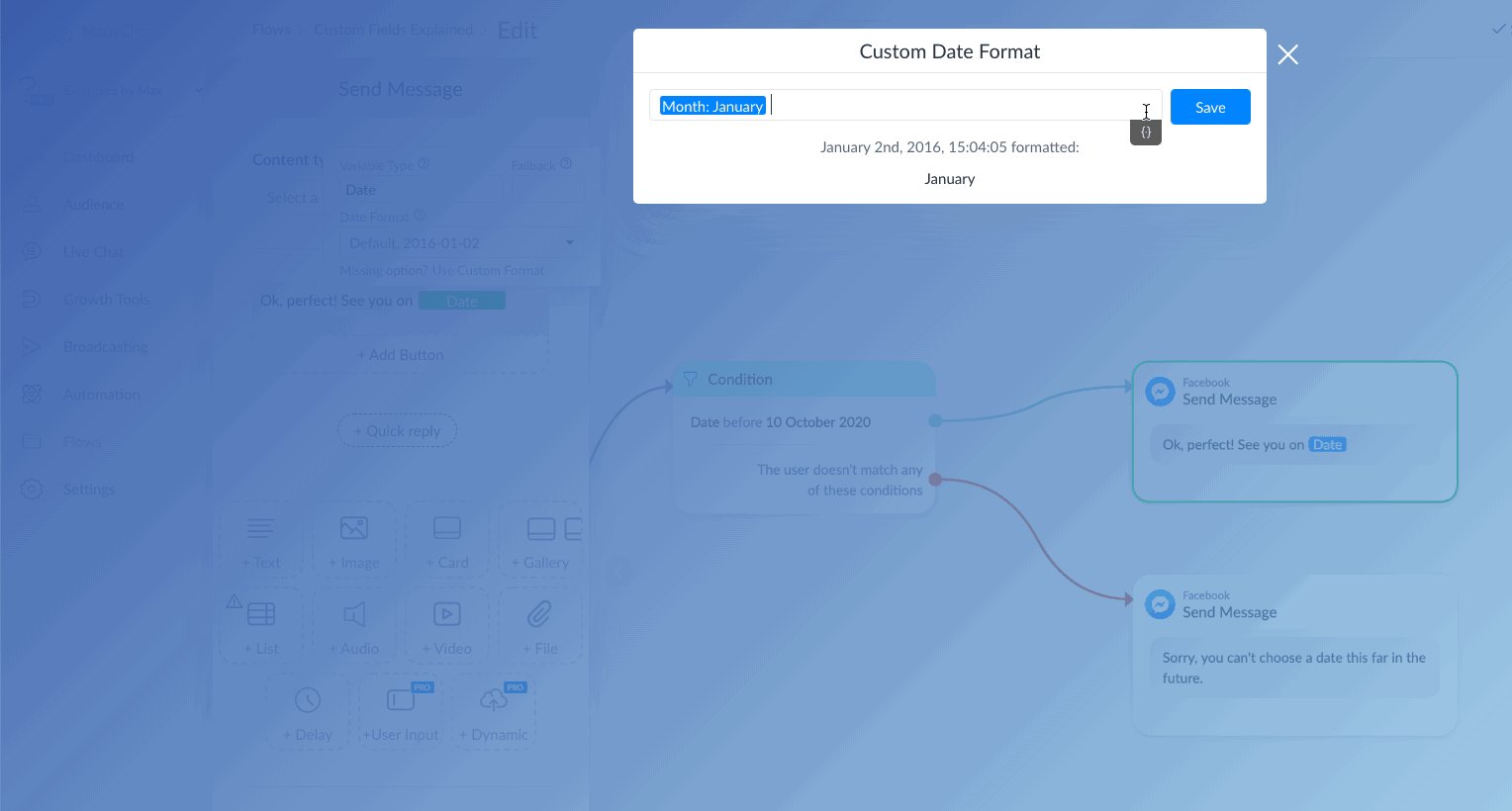
The cool thing is, you can change the format of that date field to any format you like:

Handy, right?
This could be cool for making appointments or reservations.
User Field Type: Date & Time
This type of user field works very similarly to the date user field, except for that you can álso store a time in it.
Similar to the date type, you can also create a handy date & time picker inside Messenger.
This time, people can choose a date ánd a time.
This could be handy for appointments, reservations, or to store the start time of a webinar in it.
I especially like the last use case, because this allows you to send automated reminders before the webinar starts.
You can send those automated reminders by creating a rule inside ManyChat, which you can find under the automation menu.

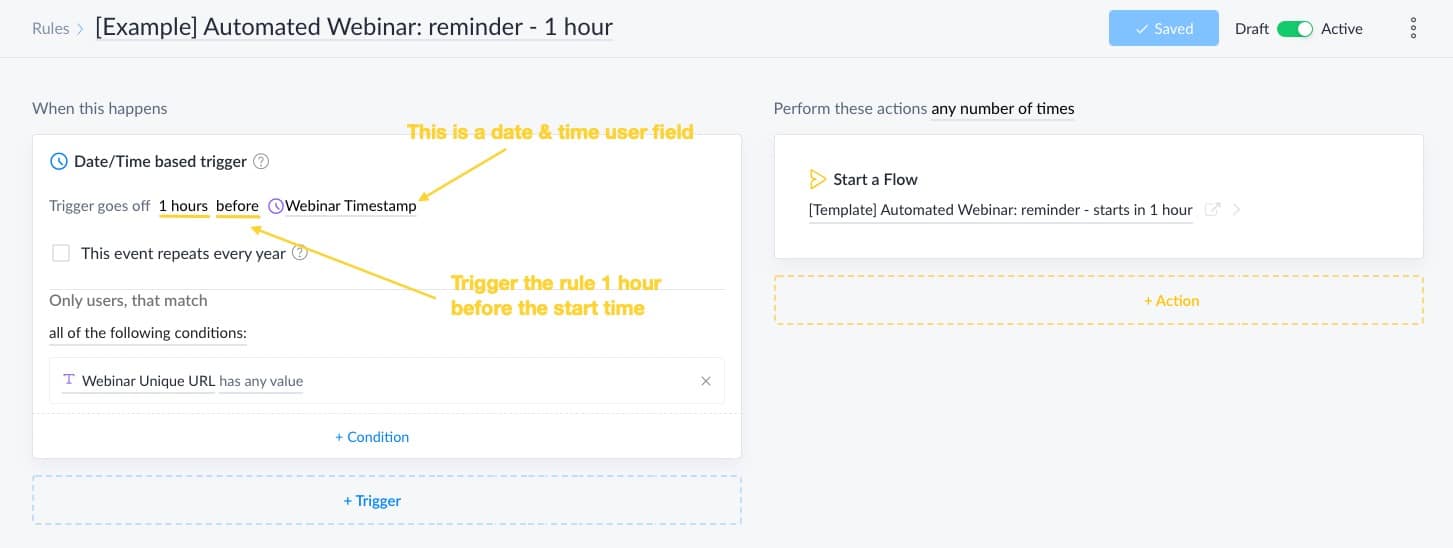
Then, when you create your rule, you select the “Date/Time based trigger”.
This one allows you, for example, to send a flow with the reminder message 1 hour before the webinar starts:

But you could also use it to send reminders to people before a coaching call, reservation, workshop, etc.
User Field Type: True/False
This is a boolean custom field, handy to store a simple true/false.
There’s a couple of ways you could be using this.
One of them is to store a preference.
You could ask, for example, if someone would like to receive your weekly update inside Messenger.
If the subscriber says no, you could set a user field called “Update Subscription” to False.
Or, you could use it to save if someone is a customer or not.
Have a user field called “Customer”, and when it’s set to “True” you know it’s a customer.
Go wild! Enough possibilities.
How to use Bot Fields
Similar to user fields, there are 5 different types of user fields:
- Text
- Number
- Date
- Date & Time
- True/False
But the difference compared to a user field is that with a bot field the value of it is for everyone the same.
And this is actually realllly handy!
Whenever you have something that you have to change once in a while, you now only have to change it in one place if you use a bot field.
Bot Field: Text
The text type bot field can basically be used for anything because it allows you to store whatever you want.
(numbers, glyphs, emoji’s, files, images, location etc)
I like to use things inside this Bot Field that I use in flows that I sometimes need to change.
For example, I have a text type Bot Field called “Key – ActiveCampaign”.
Inside this Bot Field, I store the API Key for ActiveCampaign, which I can then use inside my External Requests.
Which is handy, because I change my API Key once in a while for security reasons.
So now, I only have to change the value of that Bot Field, instead of having to update allll my flows.
The reason I use the text type for this is that the API Key consists of numbers ánd letters.
.
Another use case is to have a Bot Field called “Back from Holiday”.
I use this to notify people when I’m back from my holiday.
So whenever people ask a question, and this bot field has any value, they are prompted with “I’m currently on a holiday. I’ll get back to your after the {{Back from Holiday}}.”
This is handy, because now I only have to set this one bot field, and then all my flows are updated with the correct date that I’m back from my holiday.
Oh, and I’m using the text type instead of the date type for this because I like to write it in a readable format like “12th of October” instead of something like XX-XX-2024.
Bot Field: Number
This field works the same as the number type user field.
You can use it to store numbers, make calculations and check the number in this bot field is more/less/equal to a specific number.
Because it’s the same for everyone, you would want to use it for something that’s relevant for all subscribers.
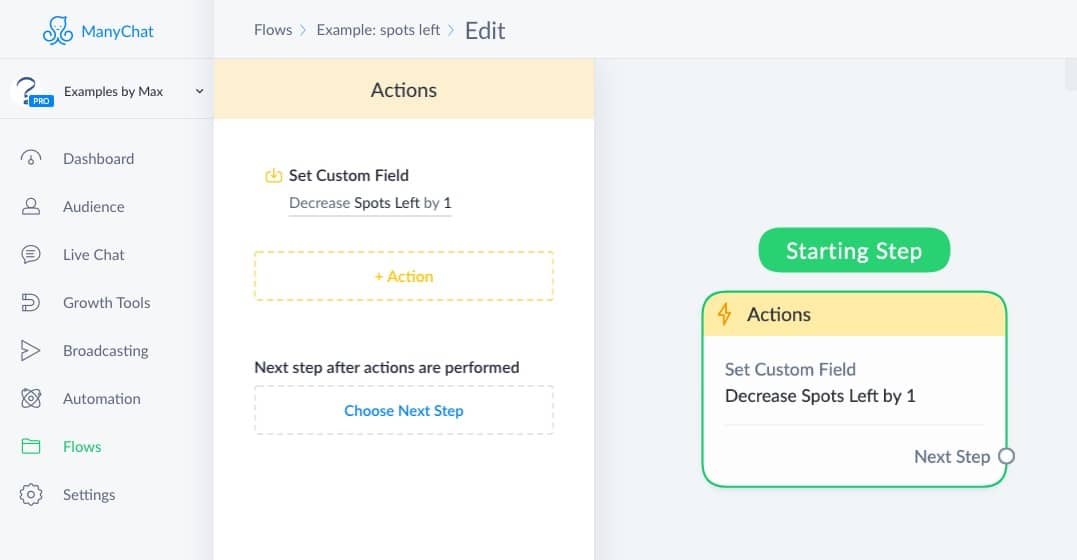
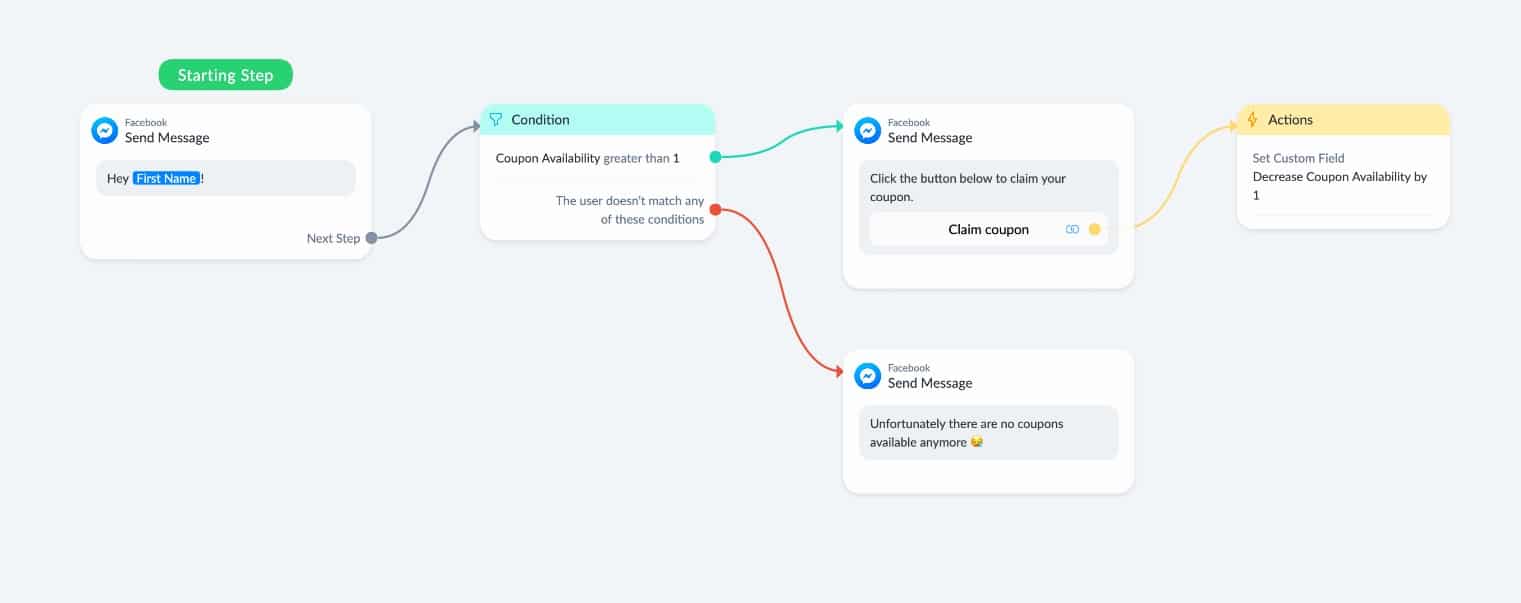
You could, for example, run a promotion, which only has a certain amount of spots left, and then you can decrease the bot field by 1 every time someone purchases the offer.

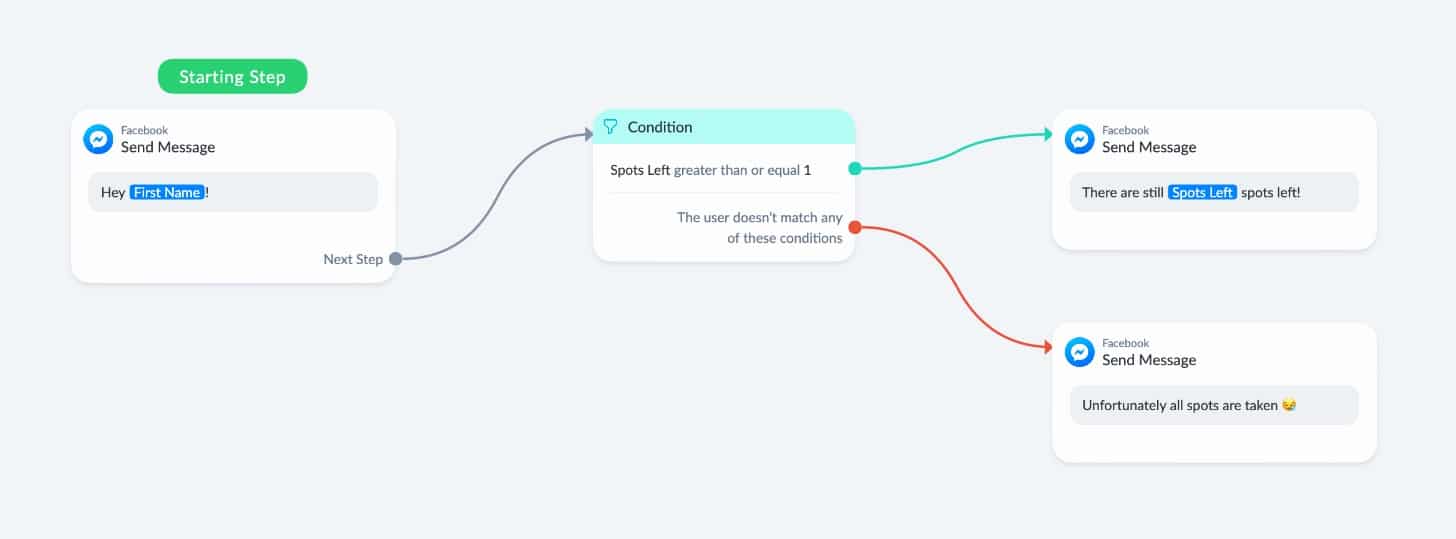
And then, you can let people know when there are no spots available anymore.
(also cool for contests or giveaways)

Or, you could keep track of how many coupons you already gave away.
And then, you check if (a new) subscriber can still claim any coupons.

Bot Field: Date
You could use this type of bot field to store a date that you can then use inside your flows.
So let’s say you are running a promotion until the 15th of October, then you would store “10-15-2024” inside this field.
And then, inside your flow, you check with a condition if it’s still before this date.
If not, you let them know the promotion expired.
Bot Field: Date & Time
You could use this in a very similar way as the one above, but then you could also add a specific time to it if you like.
I don’t have any brilliant use cases for this yet, so let me know in the comments if you have something cool!
Bot Field: True/False
This type of bot field is cool to store bot preferences.
I, for example, have one bot field called “Webinar Registrations Open”.
Whenever I’m maintaining one of my automated webinars, I set this bot field to “False”.
That way, people can’t register for any of my webinars.
How to use System Fields
System fields are very different from User Fields & Bot Fields.
Here’s an overview of all the different system fields:
- Gender: the gender of the subscriber.
- Language: the language of your subscriber.
- Locale: this one is exactly the same as the language system field, but it’s also specified with territy. So this let’s you differ between US English and UK English.
- Timezone: the timezone the subscriber is in.
- Full Name: the full name of the subscriber (first name + last name).
- First Name: the first name of the subscriber.
- Last Name: the last name of the subscriber.
- Subscribed: the date the subscriber got subscribed to the Facebook Messenger Bot.
- Last Interaction: when the subscriber last interacted with one of your flows.
- Last Seen: when the subscriber last opened a conversation with you. This doesn’t mean that they interacted with it.
- Messaging window segment: if the subscriber is still within the 24-hour window or eligable for a follow-up.
Most of the above system fields are automatically populated by data that ManyChat gets from Facebook, which means you can’t change any of them.
However, you can change the value of these system fields:
- Opt-in for SMS: if you want to csend SMS messages to your subscribers within ManyChat, you need to ask for their consent to do so. After you’ve got that, you insert an action to set the opt-in to yes.
- Phone: allows you to collect & store the phone number of the subscriber. By storing it in a system field instead of a user field, you can also use ManyChat their system to send SMS messages if you like.
- Opted-in for Email: if you want to send emails to your subscribers within ManyChat, you need to ask for their consent to do so. After you’ve got that, you insert an action to set the opt-in to yes.
- Email: allows you to collect & store the email address of the subscriber. By storing it in a system field instead of a user field, you can also use ManyChat their system to send emails if you like.
Over to you
That’s it!
Now I would like to hear from you.
How are you planning on using custom fields?
Whatever it is, let me know in the comments below.
Get my best ManyChat tips every Tuesday 🚀
Grow your online business with effective Chat Marketing
Max, this article is very helpful! If I understand you correctly, there is no longer a need to create a custom field called “Email Address” that stores the user’s email, as the system field “Email” will now handle this?
Hey Warren! Exactly! No need to create an email custom field anymore, you can just use the standard email system field.
Great article Max! Quick question! Should I create different ‘folders’ in user fields/bot fields for my custom fields settings to keep organized with custom fields that would be associated for my specific flows? Thanks in advance. Cheers! Mark
Hey Mark! I would group custom fields that are similar to each other, but apart from that it doesn’t really matter. Whatever works best for you 💪
Where is the information for system fields coming from—Facebook account info or tracking data?
It’s coming from their Facebook account 🙂
Hi Max,
Great examples again!
I am wondering, using your user field type: Date
* My preference: Do you know if it is possible to ask with the date pick for a (arrival) date and the second question is how many nights, so MC will have to calculate the second (departure) date
* In case preference is not possible: Or use date picker for arrival date and departure date and to calculate how many nights
Thanks
Cheers Patricia
Hey Patricia! I don’t think this is possible from inside ManyChat, but you could trigger a scenario in Make that calculates the departure data, and then you can store it back into a custom field inside ManyChat 😄
Hi Max,
Great stuff again.
So how do I get my system field email information over to another email platform like Drip?
Hey Grant! You can use Drip their API to create a contact, or use a tool like Make to do it without any code.
Max, this was incredibly helpful! If I understand you right, there is no need for an extra “Email Address” field. Instead, use the system field “Email Address”.
Yes, exactly! 🙂
Max, thank you! quick question: how would you recommend initializing the values of a custom field?
For example, when the user subscribes to the bot fields must be initialized…. where do I find this event?
But also… assuming I already have many Contacts subscribed to the bot but I want to create a new value… is there a way to update all Contacts to have a certain initial value?
Thank you for your ideas!
Hey AdolfoW! I’m not sure what you mean by ‘initializing the values of a field’?
I Wanted to get customer’s suitable time and date for the pickup
So I have created a custom field called “PICKUP DATE AND TIME” and set the reply type to text
Now im getting error ” Wrong QUESTION FIELD TYPE ” .
How to resolve this
Hey Syed! You probably have to change the field type to date.
hey max, do you know how to ask for a user for input, and after they set the custom user input, i want to ask the same user for input (kind of like repeating menu if they user chooses to see the menu again
I think you could simply go to another user input multiple choice again? 🙃
i’m using whatsapp channel, so no user input multiple choice,
and i’ve tried another block of send message with another user input but with same custom field, not working either.