In this guide, you’ll learn how you can use ManyChat their External Request tool to make your bot smarter & integrate with other tools.
Most people are a bit overwhelmed with this because it looks a bit complicated. But it’s actually really easy (and freakin’ handy) when you get the hang of it.
- What is an External Request?
- How do you write simple JSON?
- Use External Request to trigger Make webhook
- Response mapping
- More examples
Let’s dive in! 🙌
What is an External Request?
The External Request is an action inside ManyChat that allows you to send all kinds of data to other places on the internet.
You can for example trigger Make webhooks, send stuff to your server, or use special scripts to get certain info (like the current day & time).
It allows you to do really cool things and make your bot smarter, but it’s a bit technical.
But luckily I’m also not a programmer, so here is my full guide for non-techy people like you and me.
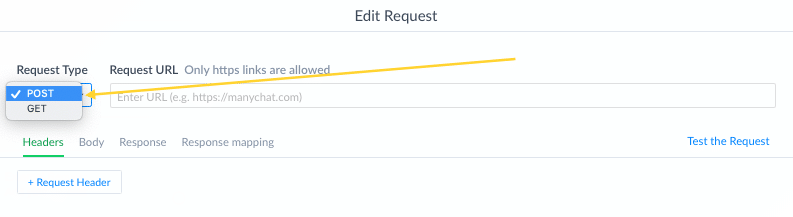
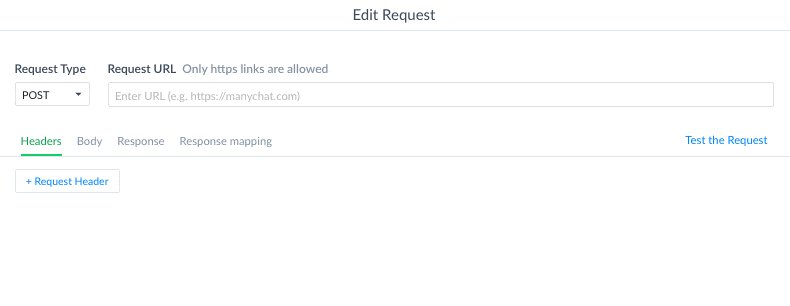
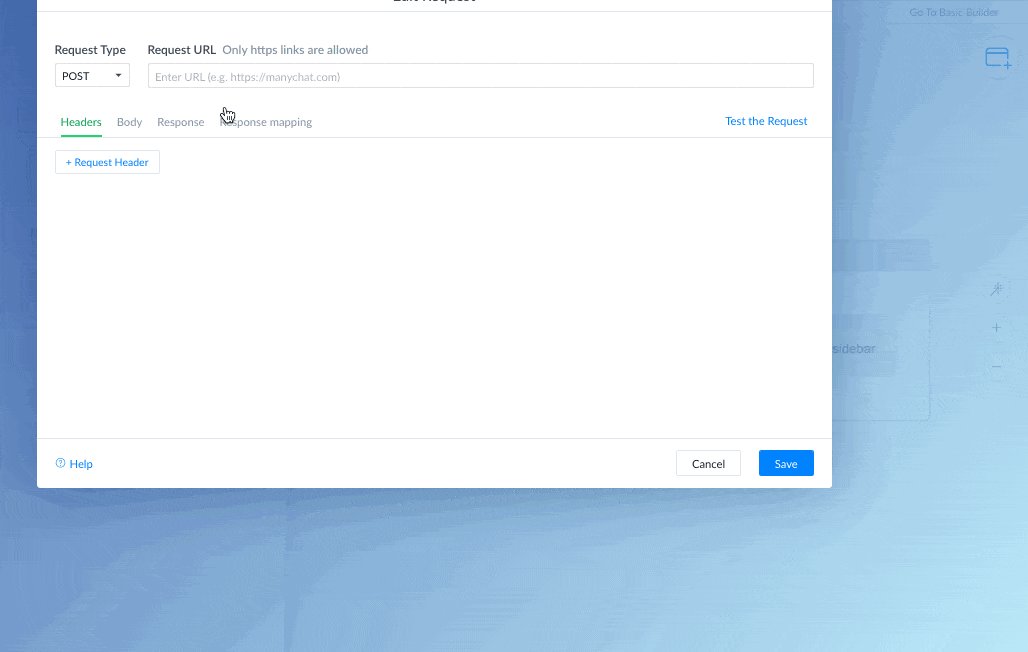
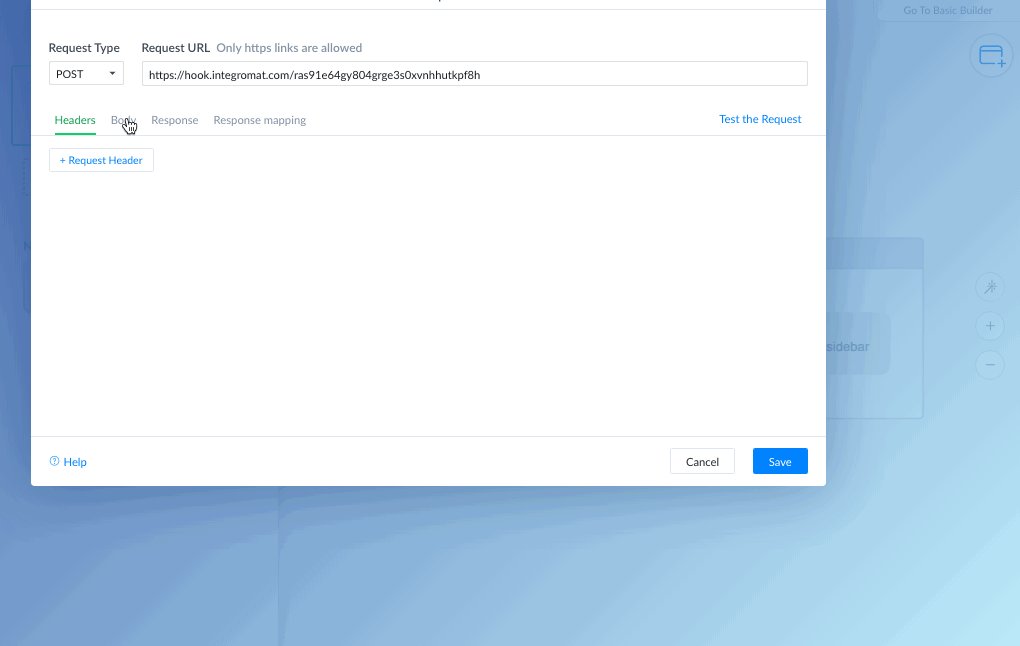
1. Request Type
You can choose between a GET or POST request.

They’re both pretty similar.
The main difference is that with a GET request you have to place the values inside the Request URL, while with the POST you have to place the values inside the body (which is more secure).
You will probably most often you’ll need POST.
I only use GET when the API of the tool I’m trying to connect with doesn’t accept POST.
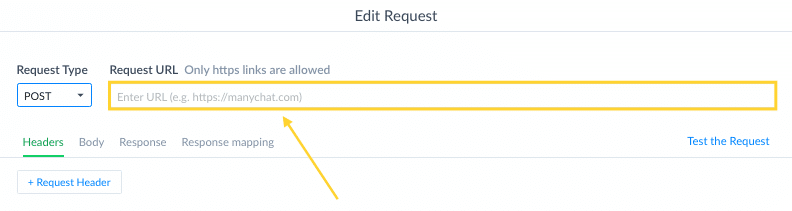
2. Request URL
This one’s easy.
Simply insert the URL or webhook here.

But you’ve to make sure it’s an https URL, which means it’s secure.
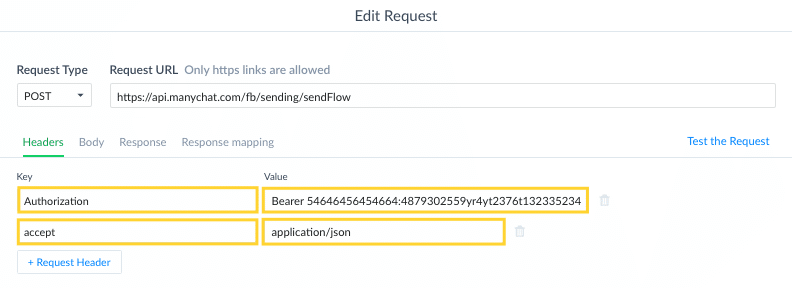
3. Headers
This is often used for authentication or to tell the receiving end what kind of content it is.
Here’s an example:

See how we used it for authorization & to tell what kind of content it is?
You have the ‘key’ on the left and then the value next to it.
Most often the tool you’re trying to integrate will tell you how to set this.
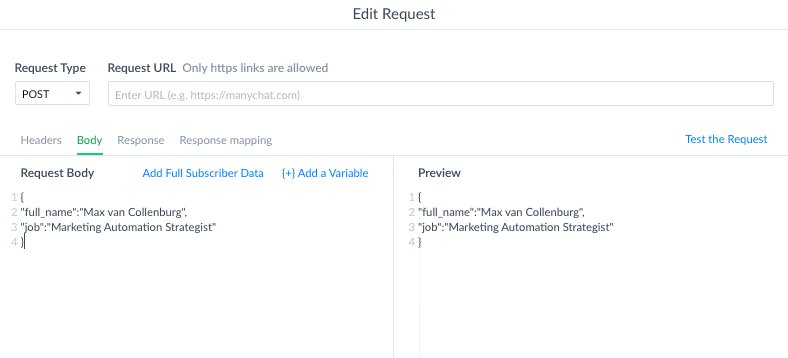
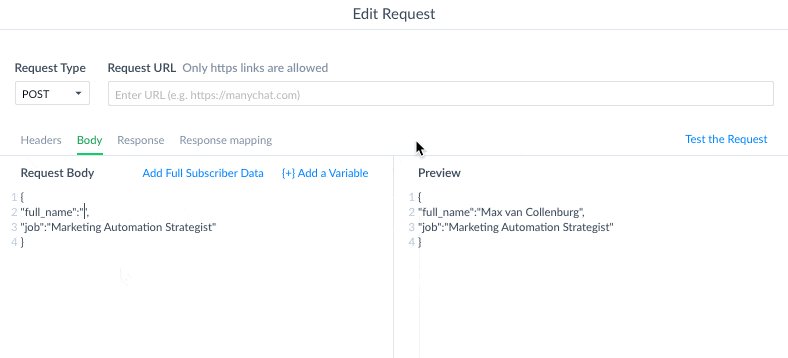
4. Body
The body contains what you want to send over.
Later in this guide, I’ll show you how you can write a simple JSON code to send anything you want.
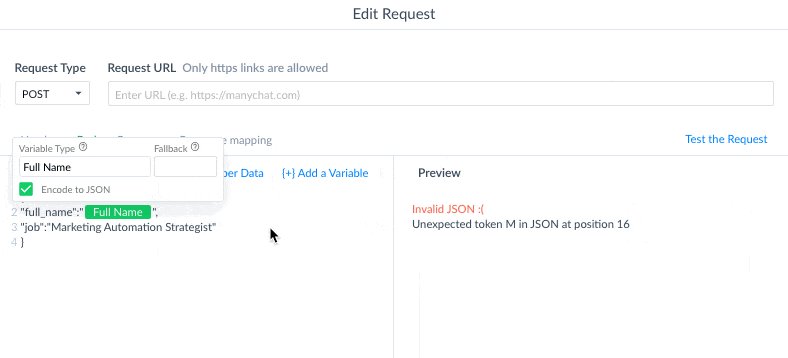
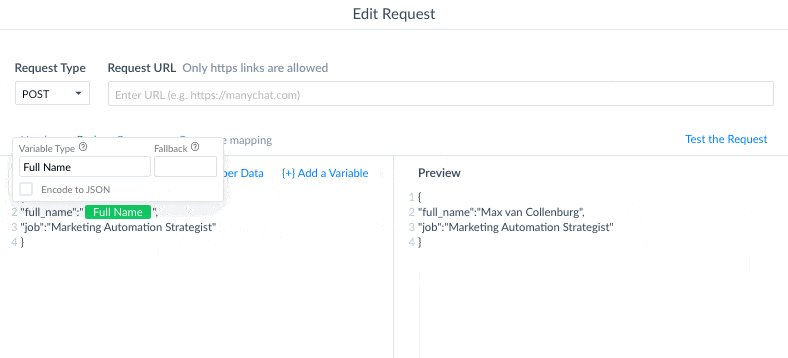
Note that you can also insert variables or all the subscriber’s data at once.

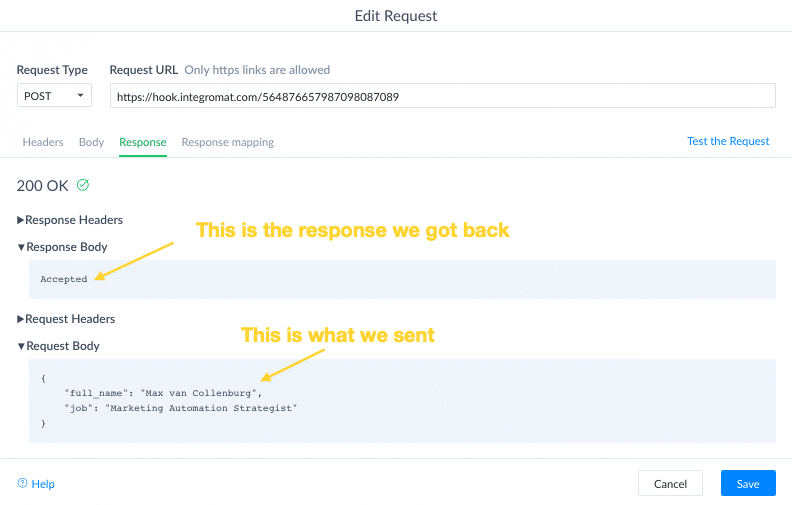
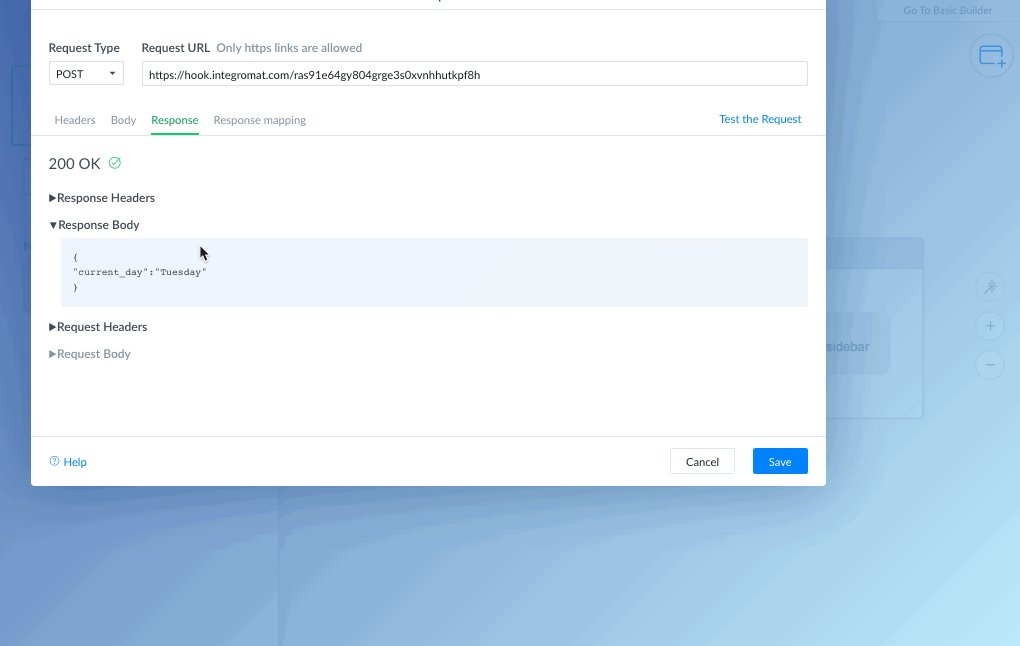
5. Response
You’ll always get some kind of response back.
This can be an error, a success message or a custom response.
Below is an example.

There is nothing you can do here.
It’s just to check if it’s working properly.
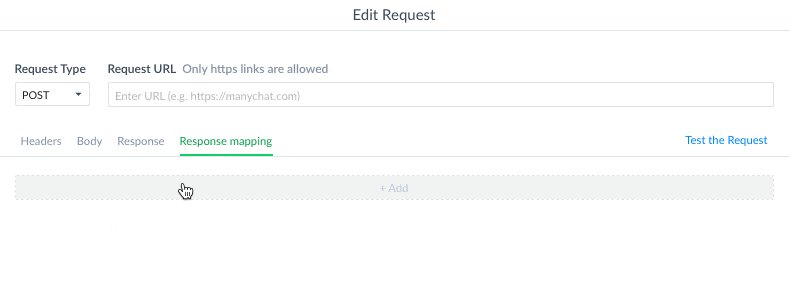
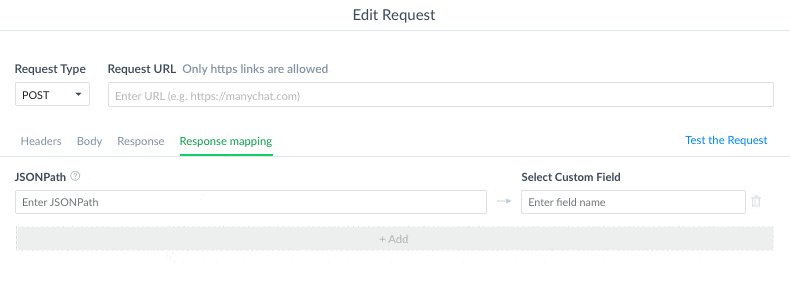
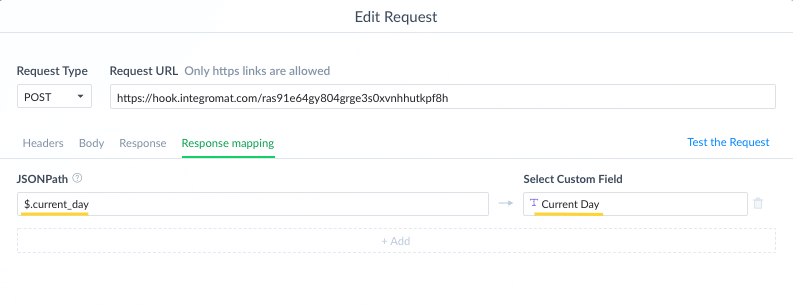
6. Response mapping
It’s possible to save parts of the response into User Fields.
You tell ManyChat what you want, and where you want to store it in.
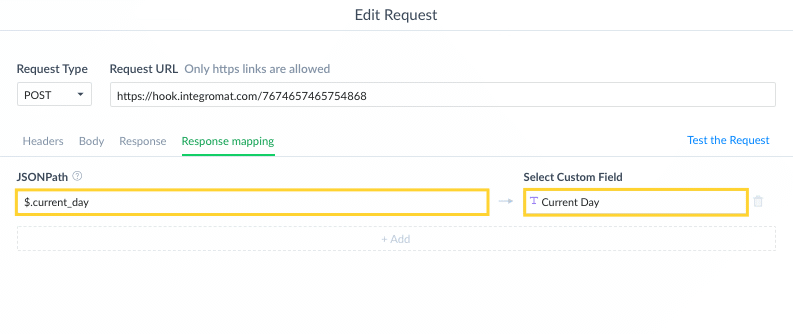
Here’s a quick example of how we store the value of $.current_day into a user field.

But we’ll dive deeper into this later.
How do you write simple JSON?
It’s easy! Really!
I know you’re not a programmer (like me).
It’s just a list of values in a certain format.
Let’s take a look at this example;
{
"fruit":"banana",
"amount":"3"
}This will send two values;
- fruit = banana
- amount = 3
We have the name of the value, then the value itself.
The JSON works like this;
We use a { to open the JSON, and a } to close the JSON.
{
}In-between that we have the values.
You always start with the name of the value surrounded by brackets
{
"fruit"
}Then we want to add the value of fruit.
To do that we put a : behind the “fruit”, so it will be “fruit”:
{
"fruit"
}Then we add the value, surrounded by brackets again, so it will be “fruit”:”banana”
{
"fruit":"banana"
}And now we want to add a second value.
To do that we have a place a comma behind the last value and start a new row.
{
"fruit":"banana",
}And on the new row we insert the name of the second thing we want to pass on & it’s value.
{
"fruit":"banana",
"amount":"3"
}Please notice that we do not add a comma on the second row.
This is something I see people do wrong over and over again 😛
But this is basically all you need for creating the body of your External Request in ManyChat.
You can make it more complex with arrays, but you’ll probably never use that.
Use External Request to trigger Make webhook
Make calls themselves the glue of the internet.
It allows you to do all kinds of fun stuff to make your bot smarter & to integrate ManyChat with other tools.
But how do you trigger an Make webhook so you can start a scenario?
I’ll show you how.
But let’s tackle something first.
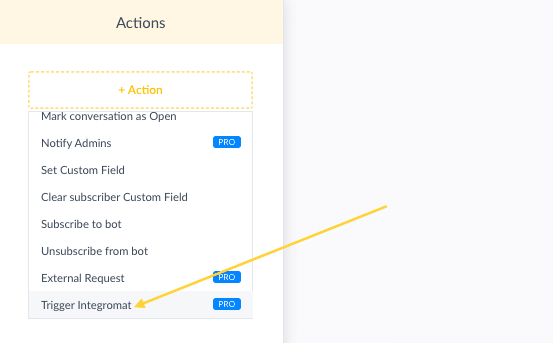
You cán trigger a webhook using the standard Trigger Make action.

But this doesn’t allow you to customize anything.
It’s sending all the subscriber’s data over to Make, without giving you the possibility to change what you want to send and you can’t store the response you get back from Make in a Custom Field.
(more on response mapping later)
That’s why I don’t recommend using this, always use the External Request and not the Trigger Make action.
Response mapping
Ok, so when you’re creating an External Request you’ve probably noticed the “Response mapping” tab.

This thing is extremely cool.
But I’ve to admit, it’s a bit hard to get.
Let me give you an example with Make.
When you trigger an Make webhook with your External Request, you always get a response back from Make.
Standard is this “Accepted”.
Nothing special, right?
But did you know that you can customize this response?
And that you can save that response into a custom field?
Isn’t that freakin’ cool? 😄
Let me give you an example.
In conversations, I really like to use the current day of the week.
So you can say stuff like “Have a great Monday!”
To achieve this, we have a trigger a webhook and store the response (which is the current day of the week) into a User Field.
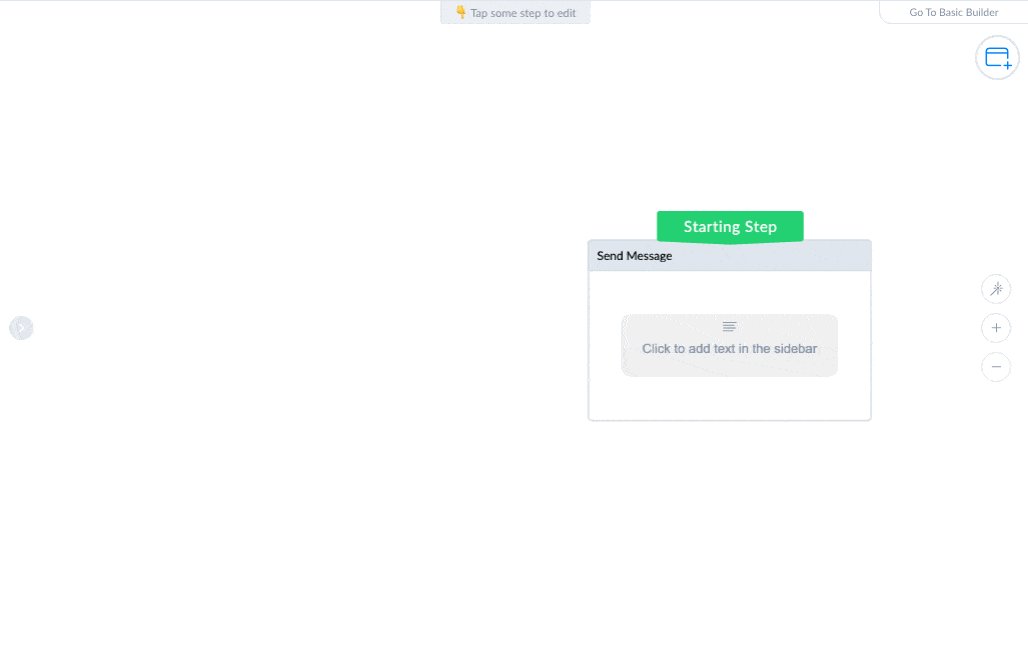
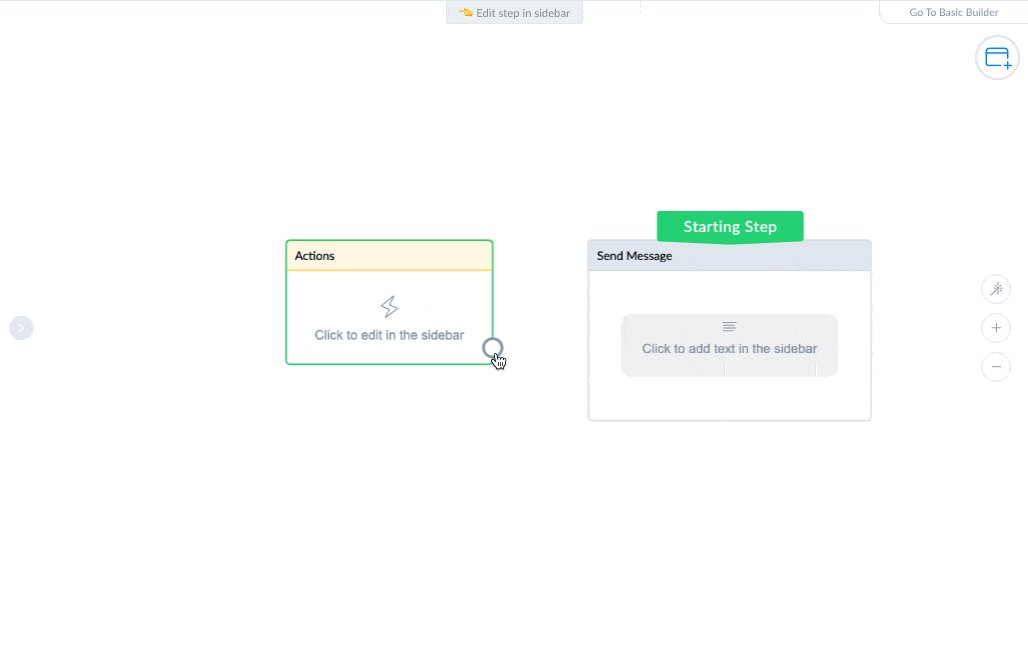
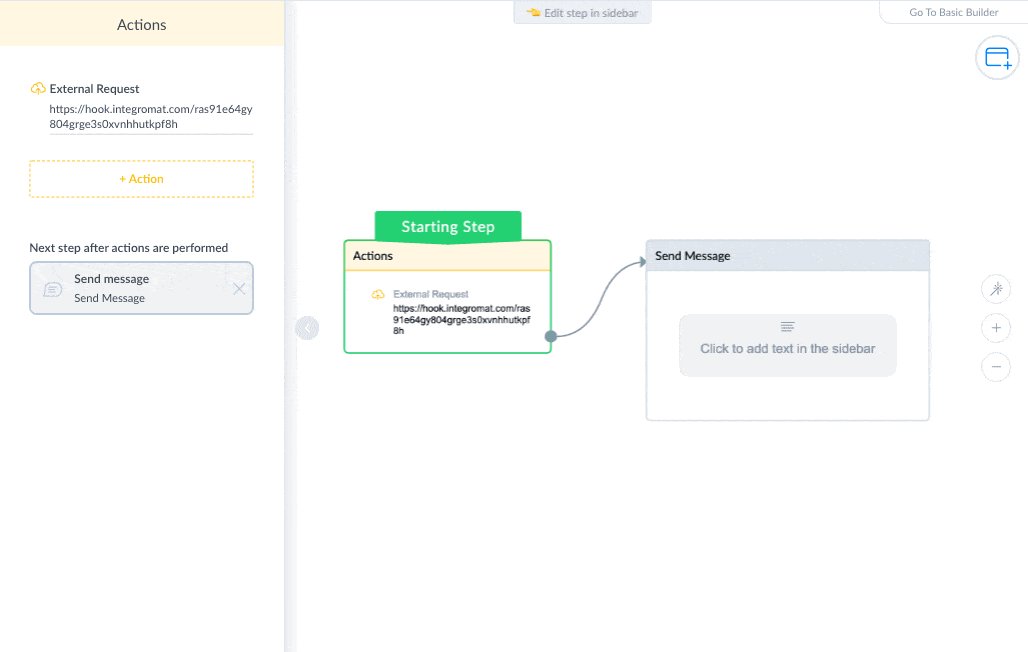
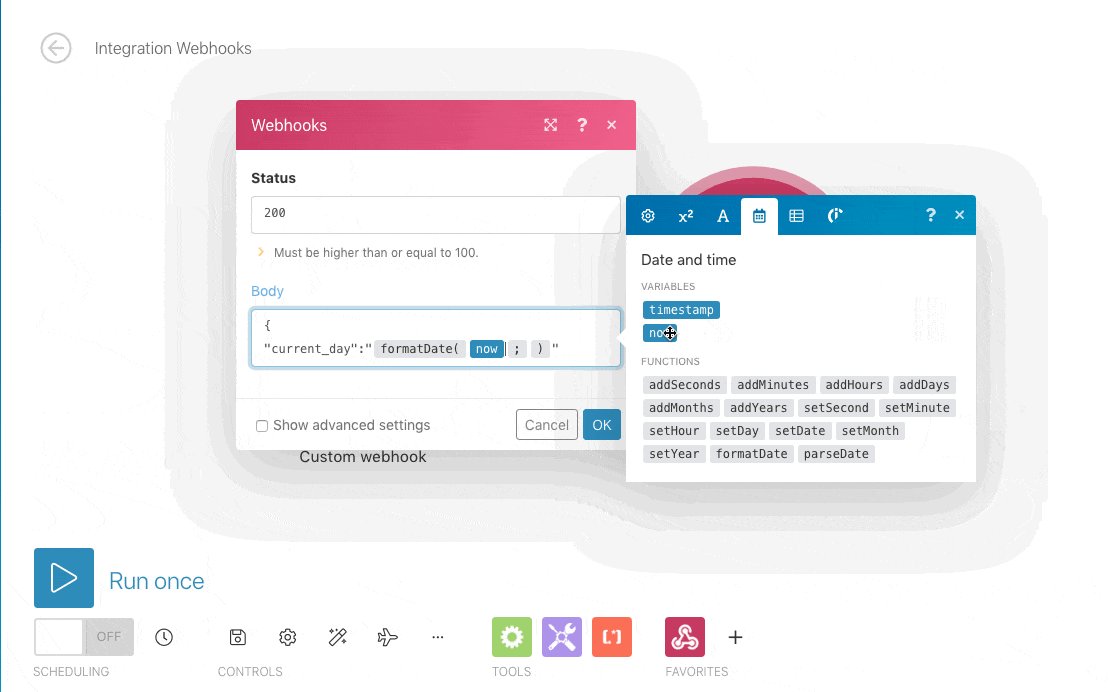
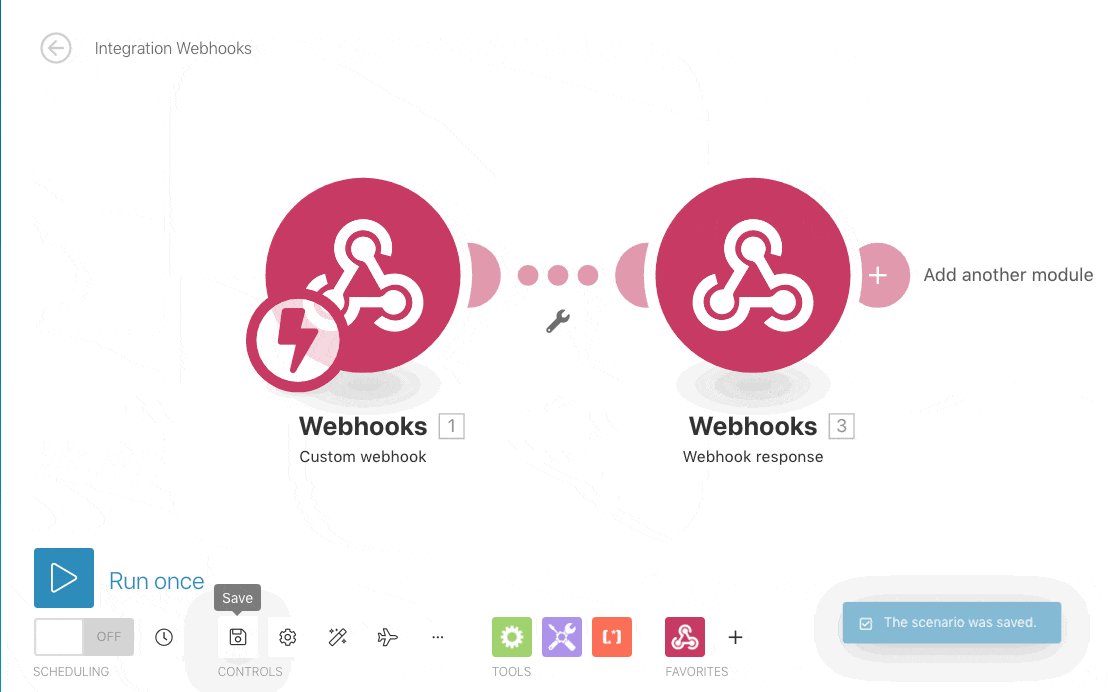
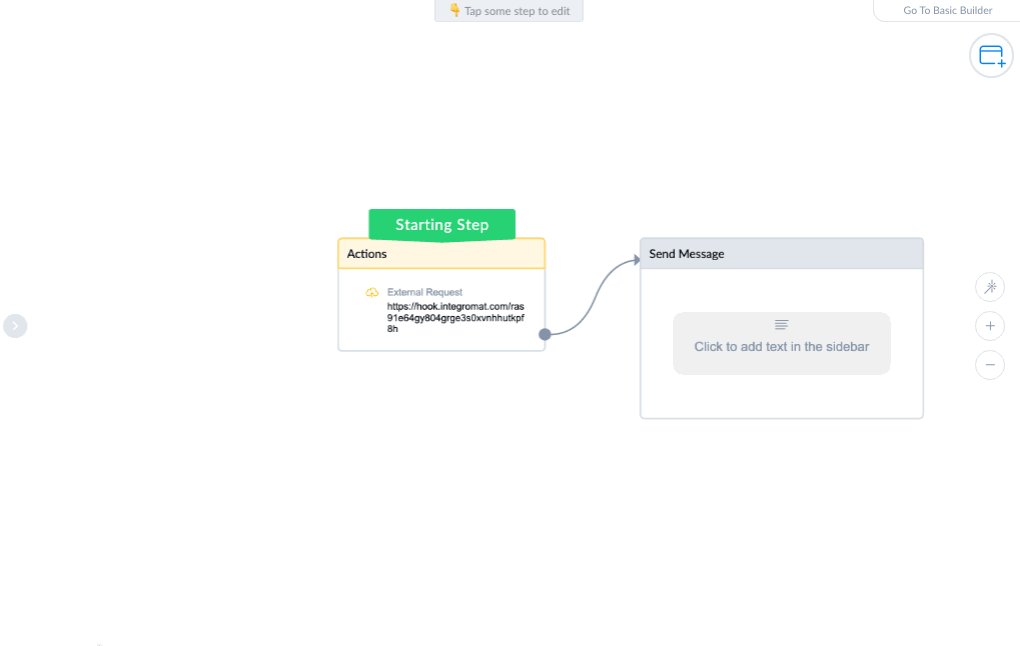
Inside the flow, we trigger the webhook.

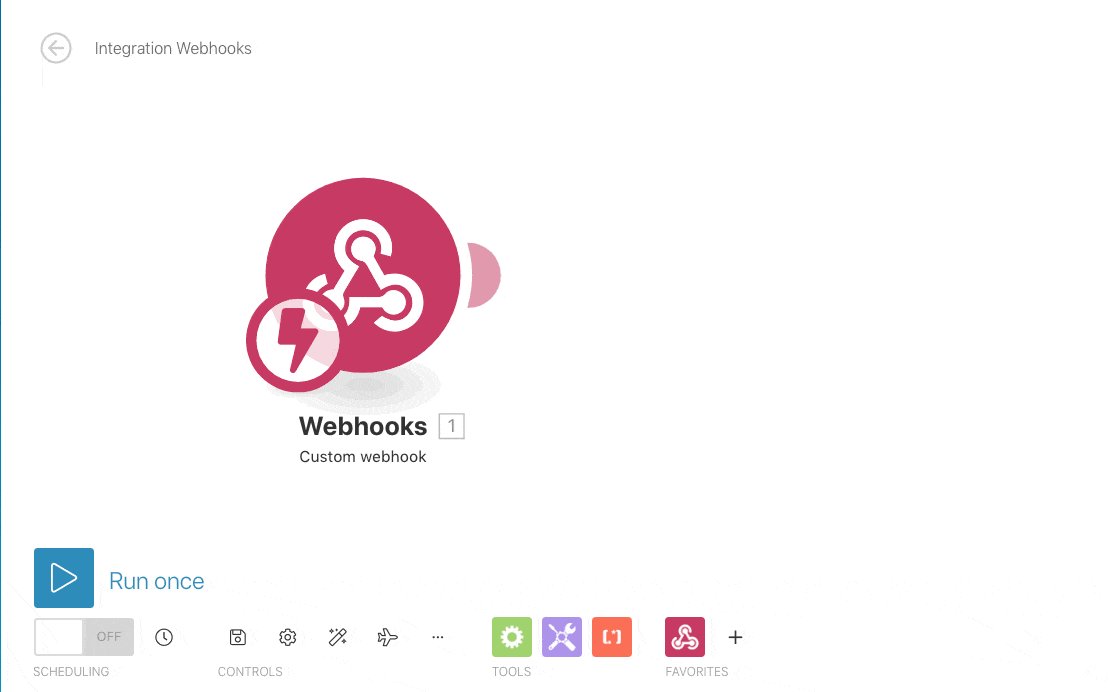
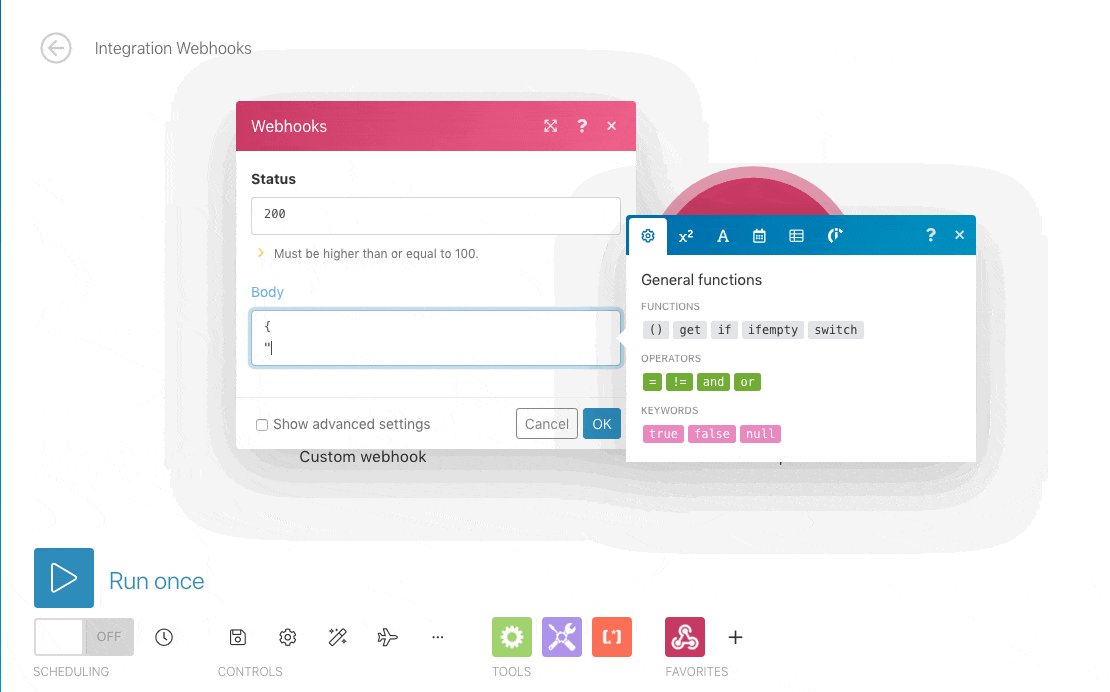
Then, in Make, we create a webhook response.

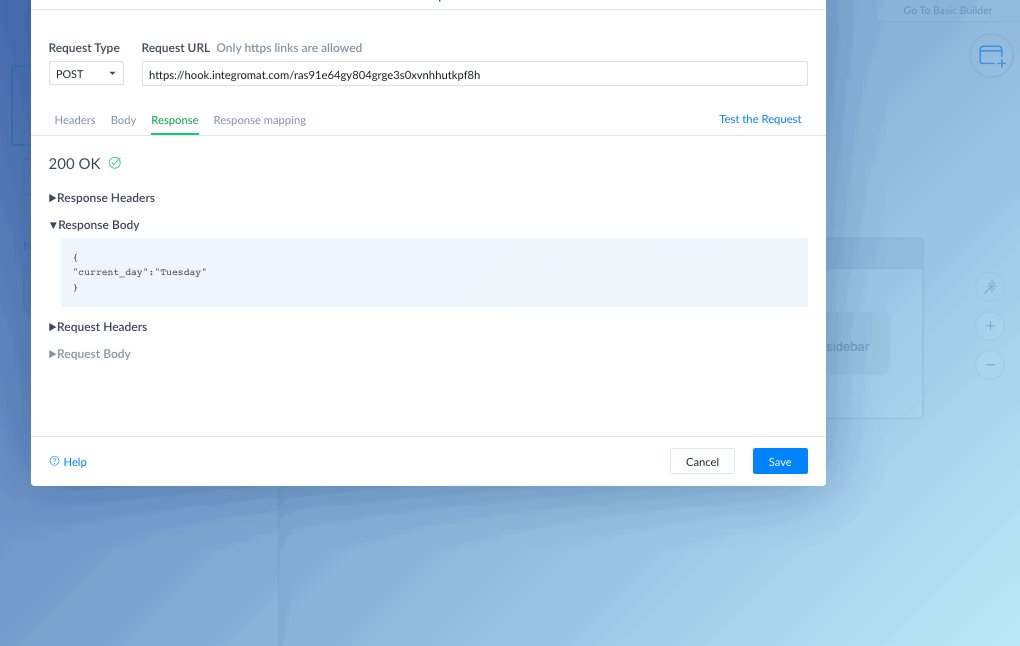
So let’s quickly test if it worked.

Yep! You see that the response is Tuesday (the day I wrote this article).
And with Response Mapping, we map this value into a user field.
To do that, we use $.current_day and select the Current Day user field.

The $ is like the main thing, then you have the amount of dots for how deep the value is and then you have the name of the value.
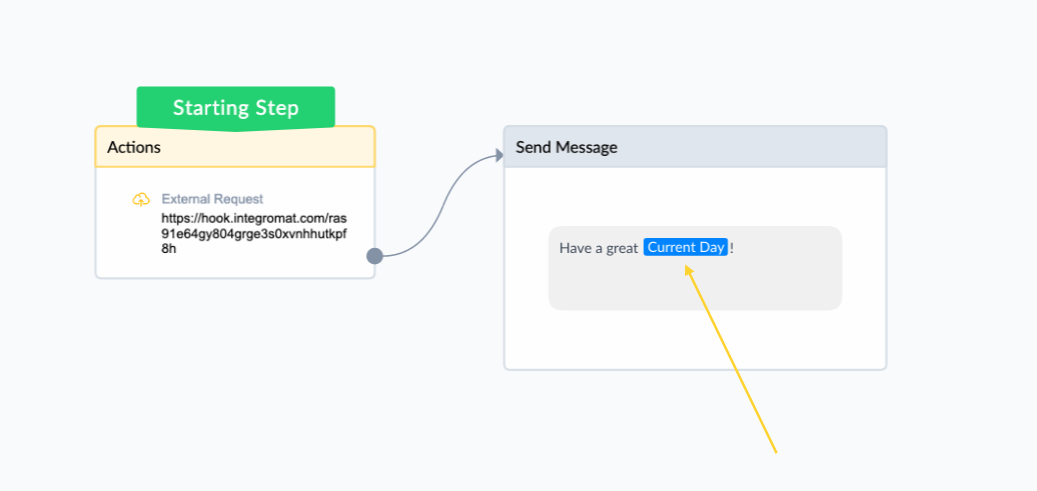
And then, when you add the User Field as a variable into your conversation it will show the current day 🙃

In Messenger this will look like this:

Cool hu?
Get my best ManyChat tips every Tuesday 🚀
Grow your online business with effective Chat Marketing
Any questions about External Requests? Let me know here in the comments 💪
Awesome Max, thanks for this!
Another quick followup to the question I emailed you about building out the viral/referral flow:
I’m getting a “401 Unauthorized {“status”:”error”,”message”:”Wrong format token”}” error when testing the external request.
I’ve preloaded my own user id # as the custom field for the “Referrer ID #” in my file within Audience, so I figured it’d treat me as the referrer and receiver and let me test it.
I’m sure I’m missing something obvious here 😣
It can probably depend on a few things, but any idea how to resolve a 401 like that?
Hey Jason! 😄
This is with the ManyChat API, right? It’s basically saying that the authorization went wrong because the format isn’t right.
You have to make sure it’s exactly like this, where you replace the zero’s with your API token.
Hey Max,
Thanks! Just wanted to follow up on this so people can avoid my mistakes (there were a number of them, but here are 2 I found that stopped the whole thing from working):
1. Definitely check spelling and number input. I had written “application/jasn” instead of “json” out of habit, as it’s part of my Instagram handle.
2. When trying to save the Referrer’s UserID Payload on the RefURL to the receiving user’s Custom Field, I had created a numerical Custom Field. UserID is a #, so it seems like it would make sense to do this, right? For whatever reason, only textual Custom Fields can be selected to save the Payload, and text Custom Fields still accept numbers as values. I recreated ‘Invited by’ as a text custom field (missed that part, pretty sure you mention it haha) and everything works now.
Thanks again!
Jason
Hi Max!
I want to increase my members BALANCE or (custom field) but using there user id and using External Request, can you teach me?
like this,
Send Message #1
— Please enter the user id you want to add balance
Send Message #2
— Please enter the amount you want to add
then COFIRM, and the amount entered is automatically added to the user id entered
HI! I need your consultation by zoom, is it possible?
Hey Roman! You can book a coaching call with me here if you like 🙂
Thanks a lot, Max! Very useful content!
Happy you like it, Igor!
Max thank you for external requests tutorial.
And can I ask you?
Please tell us how to implement data retrieval in Manychat From Google Sheets.
For example, it is sometimes necessary to change data about different products (type, volume, price, color).
I want to put these parameters in Google Sheets and then change them through the tables. And so that these changes are transmitted, for example, to the gallery of goods in the Manichat.
For example, a restaurant menu. Hawaiian Pizza, Paperoni, etc. It can be 30cm, 50cm and 1 meter. Beer is different draft and bottled. In bottles of 0.33l. and 0.5l. etc.
I cannot find anywhere a good explanation how to take away data from tables. And you are so good at explaining difficult things. And they become simple.
Thank you for your help.
When I try and implement this into manychat I just keep receiving the response body
accepted even when I change the json to
{
“current_day”: “formatDate(now;dddd)”
}
Did you set up the scenario correctly? It’s hard to help without seeing how you’ve set it up.
Hi Max,
I face the same problem as George.
The second webhook has the Warning:
Warning
Response can’t be processed when scenario is not executed immediately on data arrival.
I imported the scenario from the link in the above article. Just make a connection in the first webhook.
Please advice what the problem can be.
Hey Serge! Did you set the scenario to run immediately? And not scheduled? 😄
I want to connect gohighlevel with Manychat but it’s not going
Hey Simeon! I’ve never used that, so I’m afraid I can’t give any advise.
THANK YOU SO MUCH! Just saved my day
Haha, awesome! Happy to hear 🤗
Response Mapping is not activated, is there anything that I have to send on the JSon to activate it?
Hey Max,
How can I send dynamic data by API in?